Um eine grafische Oberfläche bestehend aus mehreren UI-Komponenten designen zu können, benötigen Sie ein Layout. Layouts haben die Aufgabe, die einzelnen UI-Komponenten einer grafischen Oberfläche anzuordnen und steuern vollautomatisch das Verhalten der UI-Komponenten bei Änderungen der Größe des übergeordneten Containers (u.a. Programmfenster, Browser-Fenster, Geräte-Display, Bildschirmauflösung). Sobald Sie eine UI-Komponente in ein Layout einfügen, wird diese nach den speziellen Regeln des jeweiligen Layouts automatisch positioniert und das Layout neu organisiert. Durch zusätzliche Einstellungsmöglichkeiten in der Toolbox können Sie das Verhalten der einzelnen UI-Komponenten definieren. Anstatt die gesamte Oberfläche mit einem einzigen Layout umzusetzen, ist es leichter und effizienter je nach Anwendungsfall verschiedene Layouts miteinander zu kombinieren. Dies verbessert zudem die Performance Ihrer Oberfläche zur Laufzeit. RapidClipse bietet Ihnen deshalb RapidClipse bietet Ihnen insgesamt 6 verschiedene Layout-Typen:
...
Hinweis:
- Content - Die Größe einer GUIUI-Komponente richtet sich standardmäßig automatisch nach ihrem wird standardmäßig durch ihren Content (Inhalt) definiert, z.B. Textdurch eine Beschriftung, Icon etc. Bei zu geringer Größe wird oder durch eine andere UI-Komponente. Erhält eine UI-Komponente in einem Layout zu wenig Platz, kann das Layout zur Entwicklungszeit kollabieren (kann rückgängig gemacht werden), während zur Laufzeit der Content ggf. abgeschnitten wird oder ragt aus der GUI-Komponente heraus.UI-Komopnente heraus ragt.
- Streckung - In einem Layout kann eine UI-Komponente nur dann gestreckt werden (Toolbox > Width > %), wenn diese eine Gewichtung (Weight) erhält.
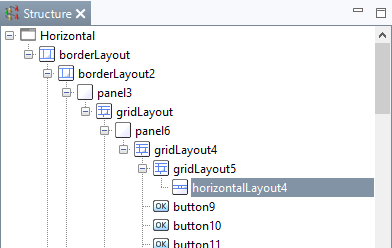
- Layout-Verschachtelungen - Komplexere Oberflächen mit einem einzigen Layout umzusetzen, kann sehr mühsam sein und häufiges Umbauen erforderlich machen. Sehr viel einfacher, variabler und effizienter ist es, je nach Anwendungsfall verschiedene Layouts durch Verschachtelung miteinander zu kombinieren.
- Performance im Browser - Zu viele Layout-Verschachtelungen mit entsprechend vielen UI-Komponenten darin können zu Performance-Problemen beim Rendern der Oberfläche im Browser, ggf. sogar zu Fehlermeldungen führen.
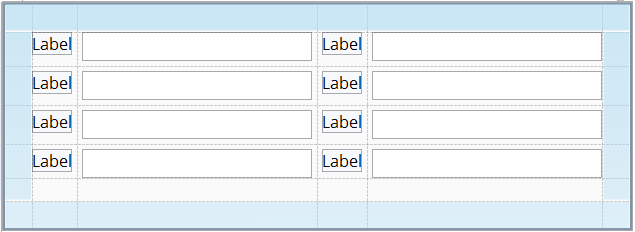
Außenabstand (Margin)
In den Properties > Margin kann zwischen dem Rand des Containers und der darin gelayouteten UI-Komponenten ein Außenabstand festgelegt werden. Bei allen Layouts ist der Außenabstand standardmäßig aktiviert.
Mit Außenabstand:
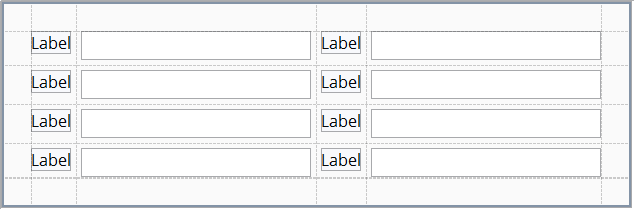
Ohne Außenabstand:
...
In den Properties > Margin kann zwischen den UI-Komponenten ein Innenabstand festgelegt werden. Bei allen Layouts ist der Innenabstand standardmäßig aktiviert.
Mit Innenanbstand:
Ohne Innenabstand:
...