- Wählen Sie im Menü File > New > RapidClipse Project.
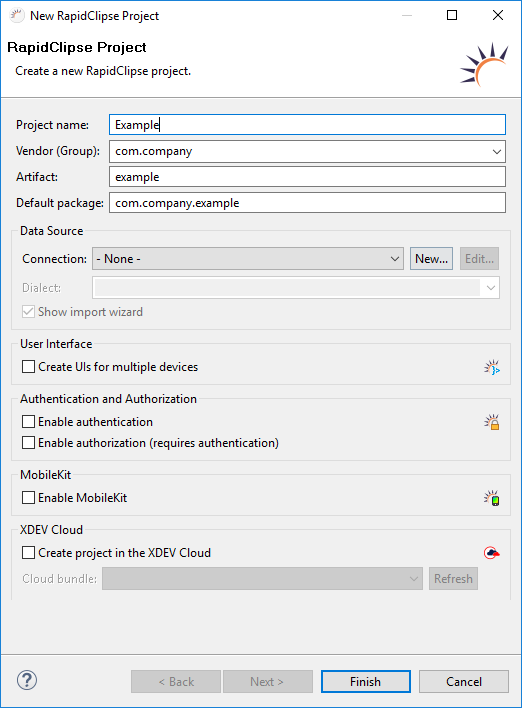
Geben Sie im folgenden Projekt-Assistenten bei Project name den Name den Namen Ihres Projektes ein, z.B. Example.Wählen Sie bei Data Source > Connection eine Datenquelle aus oder klicken Sie auf New... um eine neue Datenquelle anzulegen.
Klicken Sie auf Finish.
Hinweis:
Beim Anlegen eines neuen RapidClipse Projektes werden einmalig alle für ein RapidClipse Projekt benötigten Bibliotheken mit deren Abhängigkeiten automatisch vom Maven Central Repository downgeloadedherunter geladen. Dazu müssen Sie online sein. Der Download kann je nach Internet-Verbindung einige Minuten dauern. Anschließend können Sie mit RapidClipse auch offline arbeiten.
Optionen:
...
- Show import wizard - Ruft den Datenbank-Import Assistenten auf, der die Metadaten Ihrer Datenbank importiert und die entsprechenden Entities dazu generiert.
...
- Create UIs for multiple devices - Generiert ein RapidClipse Multi-Plattform-Projekt mit unterschiedlichen MainUIs inklusive der jeweils ersten View (MainView) für den Desktop, Smartphones und Tablets.
...
- Enable authentication - Standard-Konzept für Authentifizierung. Legt einen neuen Authentication Provider an.
- Enable authorization - Standard-Konzept für Autorisierung. Legt einen neuen Authorization Configuration Provider an. Um Autorisierung nutzen zu können, muss auch die Option Enable authentication selektiert sein.
...
- Enable MobileKit - Bindet das XDEV Mobile Kit ein. Damit erhalten Sie Zugriff auf Geräte- und Systemfunktionen mobiler Geräte und können hybride Mobile Apps für Android, iOS und Windows Geräte deployen.
...
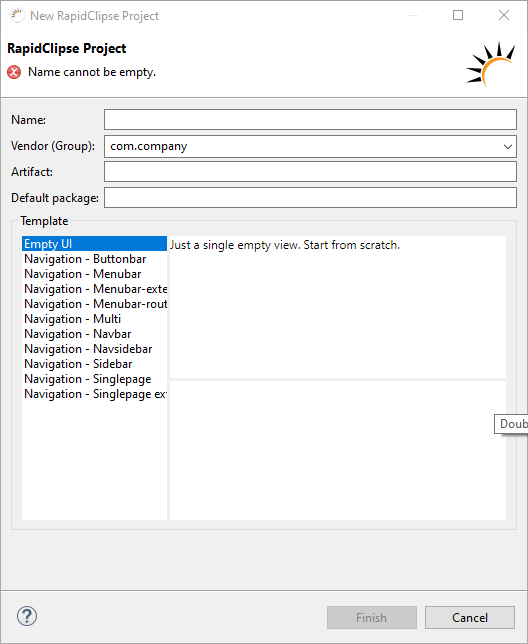
- Template
- Beim Erstellen eines Projektes werden gestylte Beispiel-Views mit einer schon vorhandenen Navigation mit generiert.
Ergebnis:
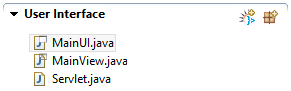
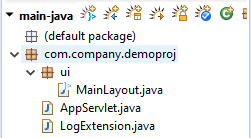
Der Assistent lädt automatisch alle für ein RapidClipse Projekt benötigten Libraries mit dazugehörigen Dependencies via Maven und legt ein RapidClipse Projekt mit einer leerer MainUI und einer ersten View (MainView) einen leerer MainLayout an.
MainUIMainLayout.java
Code Block language java theme Confluence package com.company.exampledemoproj.ui; import com.vaadin.annotations.Push; import com.vaadin.annotations.Themeflow.component.orderedlayout.VerticalLayout; import com.vaadin.flow.navigatorrouter.ViewDisplayRoute; import com.vaadin.flow.server.VaadinRequestInitialPageSettings; import com.xdevvaadin.ui.XdevUI; import com.xdev.ui.navigation.XdevNavigatorflow.server.PageConfigurator; @Push @Theme@Route("Example") public class MainUIMainLayout extends VerticalLayout implements XdevUIPageConfigurator { public MainUI() { super(); } /** * {@inheritDoc} */ @Override public void init(VaadinRequest request) { public MainLayout() { super(); this.initUI(); } String} username = ""; @Override /* public * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.navigator = new XdevNavigator(this, (ViewDisplay) null); this.navigator.addView("", MainView.class); this.setSizeFull(); } // </generated-code> // <generated-code name="variables"> private XdevNavigator navigator; // </generated-code> }
MainView.java -RapidClipse angelegte View. Die Bezeichnung MainView kann jederzeit geändert werden.
Code Block language java theme Confluence import com.xdev.ui.XdevView; public class MainView extends XdevView { /** * */ public MainView() { super(); this.initUI(); } /* void configurePage(final InitialPageSettings settings) { settings.addLink("shortcut icon", "frontend/images/favicon.ico"); settings.addFavIcon("icon", "frontend/images/favicon256.png", "256x256"); } /* WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.gridLayout = new XdevGridLayout(); this.gridLayout this.setSizeFull(); this.setContent(this.gridLayout); this.setSizeFull(); } // </generated-code> // <generated-code name="variables"> private XdevGridLayout gridLayout; // </generated-code> }
ServletAppServlet.java - Startet die Anwendung (Servlet) im Servlet-Container.
Code Block language java theme Confluence package com.company.example.uidemoproj; import javax.servlet.annotation.WebServlet; import com.vaadinrapidclipse.annotations.VaadinServletConfiguration; import com.xdev.communication.XdevServletframework.server.RapServlet; @WebServlet(valueurlPattern = "/*", asyncSupported = true) @VaadinServletConfiguration(productionMode = false, ui = MainUI.class) public class ServletAppServlet extends XdevServletRapServlet { public ServletAppServlet() { super(); } }