View
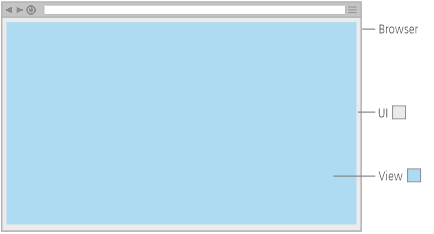
Eine View entspricht einem einzelnen Programmfenster, das in der UI angezeigt wird. I.d.R. setzt sich eine Anwendung aus vielen unterschiedlichen Views zusammen, z.B. Login-View, Registrierung, Administrationsbereich etc. Eine View wird erst geladen, wenn sie explizit aufgerufen wird.
MainLayout
RapidClipse legt automatisch eine erste View an und bezeichnet diese standardmäßig als MainLayout. Diese Bezeichnung kann jederzeit geändert werden.
Scrollbare Views
Um Views scrollen zu können, müssen Sie deren Höhe auf Undefined Height stellen und unter Styling Scrollbars aktivieren.
- Klicken Sie die View im GUI-Builder an.
- Stellen Sie bei Toolbox > Constraints > Height auf Undefined Height.
- Setzen Sie Properties > Styling > Scrollbars auf Vertical
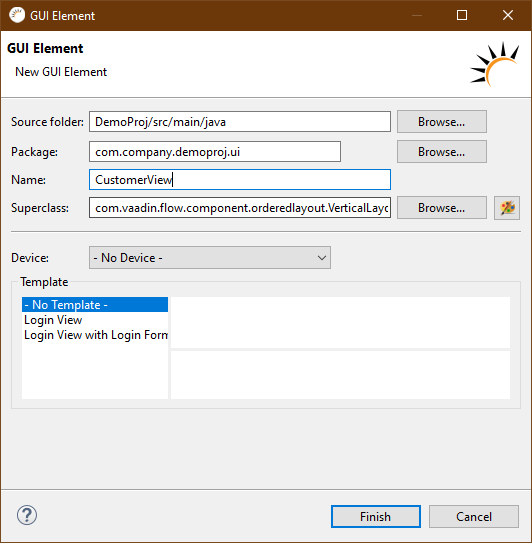
Neue View anlegen
- Klicken Sie im Project Management > User Interface auf Create new GUI element.
- Legen Sie im folgenden Dialog bei Name einen Namen für die View fest.
- Klicken Sie auf Finish.
Parameter:
- Device - Die Größe der View wird an ein bestimmtes Smartphone angepasst.
- Template - Generiert ein vorkonfiguriertes Template, z.B. einen Login-Screen.
Ergebnis:
package com.company.demoproj.ui;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
public class CustomerView extends VerticalLayout
{
public CustomerView()
{
super();
this.initUI();
}
/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */
// <generated-code name="initUI">
private void initUI()
{
this.setSizeFull();
} // </generated-code>
}
, multiple selections available,
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.