Der XdevTree ist eine Auswahl-Komponente, mit der sich hierarchische Daten abbilden lassen. Jeder Tree hat eine Root node, von der alle anderen Nodes ausgehen. Die Root kann wahlweise angezeigt werden oder nicht. An jeder Node können beliebig viele weitere Nodes hängen, die als Children bezeichnet werden. Eine Node mit Children wird als Parent bezeichnet. Der Anwender kann bei Bedarf Nodes mit Children ein- und ausklappen selektieren. Standardmäßig werden die Daten erst beim Ausklappen einer Node lazy durch das RapidClipse Framework nachgeladen. Auch Drag-and-Drop wird unterstützt.
Wichtige Properties:
Auto query data - Führt automatisch eine Datenbankabfrage durch und füllt das mit der UI-Komponente verknüpfte Entity. Daten, die nicht angezeigt werden können, werden lazy nachgeladen (Lazy-Loading). Als Daten-Container wird der XdevLazyEntityContainer verwendet.
Caption - Zeigt den Text als Beschriftung an.
Entity - Verknüpft das zugewiesene Entity mit der UI-Komponente.
- Properties - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch werden die ggf. gesetzten Einstellung im Entity Editor bei Settings > Entity caption sowie bei Properties > ItemCaptionValue überschrieben.
- Data - Verwendet anstelle der Standard-Abfragestrategie Auto query data die Abfrage-Methode findAll oder eine benutzerdefinierte Abfrage-Methode. findAll überträgt das gesamte Abfrageergebnis und verwendet als Daten-Container den XdevBeanItemContainer. Lazy-Loading wird nicht unterstützt.
- Hierarchy - Nur bei XdevTree.
ItemCaptionFromAnnotation - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die im Entity Editor bei Settings > Entity caption global definiert wurden, z.B. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch wird die ggf. gesetzte, globale Einstellung im Entity Editor bei Settings > Entity caption überschrieben.
Description - Text, der zur Laufzeit bei Mausberührung als Tooltip angezeigt wird.
- Preload all - Lädt initial den gesamten Tree.
- ReadOnly
Required - Die Formular-Komponente wird als Pflichtfeld definiert, das ausgefüllt, selektiert oder bei der eine Auswahl vorgenommen werden muss.
RequiredError - Fehlermeldung die angezeigt wird, wenn die als Pflichtfeld definierte Formular-Komponente nicht ausgefüllt, selektiert oder wenn keine Auswahl vorgenommen wurde.
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
Wichtige Events:
- Misc
- nodeCollapse - .
- nodeExpand - .
- itemClick - .
- valueChange - .
Databinding:
- Daten-Container (Model)
XdevBeanItemContainer - Standard Daten-Container. Die Zuweisung erfolgt mit der Methode setContainerDataSource.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer comboBox.setContainerDataSource(productList);
- XdevLazyEntityContainer - Wird ausschließlich von RapidClipse verwendet, wenn die Property Entity > Auto quer data selektiert ist.
Examples:
Root sichtbar oder unsichtbar
Initial gesamter Tree ausgeklappt / zugeklappt
Selektierte Node zurückgeben
Bestimmte Node finden
Node per Drag-and-Drop verschieben
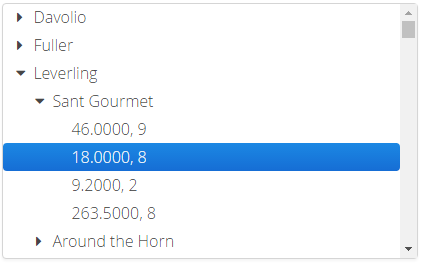
Mehrere Werte an eine Node hängen mit Semikolon getrennt
Neue Node hinzufügen
Selektierte Node entfernen
Einträge hinzufügen - Weist dem XdevTree manuell Einträge hinzu.
- Icons Ändern, evt. jeder Ebene ein eigenes Icon oder für jeden Datentyp ein eigenes Icon
Alle XdevTree Methoden
Hinweis:
- X