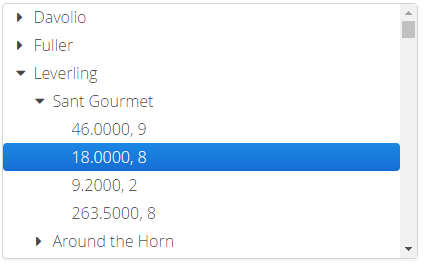
Der XdevTree ist eine Auswahl-Komponente, mit der sich hierarchische Daten abbilden lassen. Jeder Tree hat eine Root node, von der alle anderen Nodes ausgehen. Die Root kann wahlweise angezeigt werden oder nicht. An jeder Node können beliebig viele weitere Nodes hängen, die als Children bezeichnet werden. Eine Node mit Children wird als Parent bezeichnet. Der Anwender kann bei Bedarf Nodes mit Children ein- und ausklappen selektieren. Standardmäßig werden die Daten erst beim Ausklappen einer Node lazy durch das RapidClipse Framework nachgeladen. Auch Drag-and-Drop wird unterstützt.
Wichtige Properties:
Auto query data - Automatically performs a database query and fills the entity connected to the UI component. Data that can’t be displayed will be lazily loaded (lazy-loading). The XdevLazyEntityContainer will be used as Data Container.
Caption - Displays text as label.
Entity - Connects the assigned entity to the UI component.
- Properties - Shows the attributes of the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, the potential settings made in the Entity Editor will be overwritten in Settings > Entity caption as well as in Properties > ItemCaptionValue.
- Data - Instead of the default search strategy of Auto query data, it uses the query method findAll or a custom query method. findAll transmits the entire query result and uses the XdevBeanItemContainer as a data container. Lazy loading is not supported.
- Hierarchy - Only for XdevTree.
ItemCaptionFromAnnotation - Displays attributes of the connected entity in the UI component. These attributes were globally defined in the Entity Editor in Settings > Entity caption, e.g. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Shows the attributes for the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, any potentially set global setting in the Entity Editor will be overwritten in Settings > Entity caption.
Description - Text displayed at runtime as a tooltip when you touch it with the mouse pointer.
- Preload all - Lädt initial den gesamten Tree.
- ReadOnly
Required - The form component is defined as a mandatory field. You need to make a selection from the available options, complete the field, or select the required option.
RequiredError - An error message that appears when a form component that is defined as a mandatory field is not filled out, selected or no selection has been made.
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Wichtige Events:
- Misc
- nodeCollapse - Event wird beim Einklappen eines Eintrags ausgelöst.
- nodeExpand - Wird ausgelöst, wenn ein Knoten ausgeklappt wird. Die Id des Items kann aus dem Tree.CollapseEvent-Objekt ausgelesen werden.
Databinding:
- Daten-Container (Model)
XdevBeanItemContainer - Standard Daten-Container. Die Zuweisung erfolgt mit der Methode setContainerDataSource. Bei dieser Methode ist allerdings nur eine Element-Ebene möglich.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer tree.setContainerDataSource(productList);
XdevHierarchicalBeanItemContainer - Wird von RapidClipse verwendet, wenn der Tree über die Properties konfiguriert wird.
tree.setContainerDataSource( // new TreeDataProvider for this tree. Inserts all root nodes with findAll and defines two additional levels TreeDataProvider.New(DAOs.get(EmployeeDAO.class).findAll()) .addLevel(Employee::getOrders).addLevel(Order::getOrderdetails), false );
Examples:
Root sichtbar oder unsichtbar
Initial gesamter Tree ausgeklappt / zugeklappt
Selektierte Node zurückgeben
Bestimmte Node finden
Node per Drag-and-Drop verschieben
Mehrere Werte an eine Node hängen mit Semikolon getrennt
Neue Node hinzufügen
Selektierte Node entfernen
Einträge hinzufügen - Weist dem XdevTree manuell Einträge hinzu.
- Icons Ändern, evt. jeder Ebene ein eigenes Icon oder für jeden Datentyp ein eigenes Icon