In bestimmten Fällen möchte man die Standard-Funktionalität von UI-Komponente erweitern oder individuell ändern. Dazu können Sie von den Standard-Komponenten ableiten und die neue UI-Komponente anschließend auch im GUI-Builder zur Verfügung stellen.
UI-Komponente erzeugen
- Klicken Sie im Project Management > User Interface aufCreate a new GUI element.
- Legen Sie im folgenden Dialog bei Name einen Namen für Ihre UI-Komponente fest, z.B. MyButton.
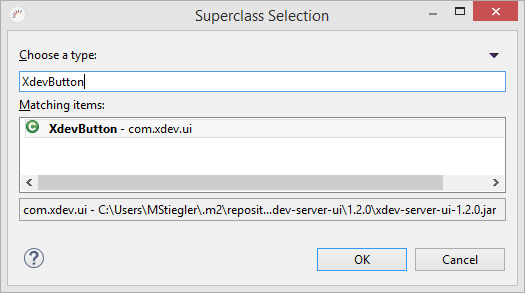
- Klicken Sie bei Superclass > Browse.
- Wählen Sie im folgenden Dialog eine UI-Komponente von der Sie Ihre UI-Komponente ableiten möchten (Superklasse), z.B. XdevButton.
- Klicken Sie auf OK.
- Klicken Sie auf Finish.
Ergebnis:
Es wird eine neue UI-Komponente vom Typ XdevButton erzeugt.
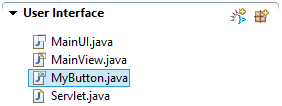
package com.company.example.ui; import com.xdev.ui.XdevButton; public class MyButton extends XdevButton { /** * */ public MyButton() { super(); this.initUI(); } /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.setCaption("Button"); this.setSizeUndefined(); } // </generated-code> }- Im Project Management > User Interface wird die neue UI-Komponente angezeigt und kann damit im GUI-Builder angezeigt, eiditiert, via Properties konfiguriert und in der Javacode-Ansicht erweitert werden.
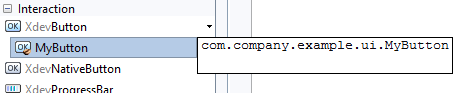
- Die Palette wird automatisch mit der neuen UI-Komponente erweitert. Damit kann die neue UI-Komponente wie jede andere UI-Komponente verwendet werden.
UI-Komponente erweitern
Die neue UI-Komponente kann beliebig mit neuen Eigenschaften und Methoden erweitert werden.
- Klicken Sie im Project Management > User Interface die neue UI-Komponente mit Doppelklick an.
- Ändern Sie die Beschriftung.
- Weisen Sie der UI-Komponente ein Icon zu.
Definieren Sie eine neue Eigenschaft, z.B. MousOverCaption.
String MouseOverCaption = ""; public String getMouseOverCaption() { return MouseOverCaption; } public void setMouseOverCaption(String mouseOverCaption) { MouseOverCaption = mouseOverCaption; }- Klicken Sie auf Speichern.
Hinweis:
- Im Code definierte Properties werden später bei Properties > Misc angezeigt.
Neue UI-Komponente verwenden
Die neue UI-Komponente kann wie jede andere UI-Komponente im GUI-Builder verwendet werden.
- Klicken Sie im Project Management > User Interface > MainView.
- Wählen Sie die neue UI-Komponente in der Palette aus und ziehen Sie diese per Drag&Drop in die MainView.
Neue UI-Komponente in der Palette als Standard verwenden
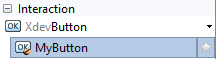
- Klicken Sie in der Palette bei der abgeleiteten UI-Komponente auf den kleinen Pfeil.
- Klicken Sie bei der neuen UI-Komponente auf .