Neues Projekt anlegen
- Wählen Sie im Menü File > New > RapidClipse Project.
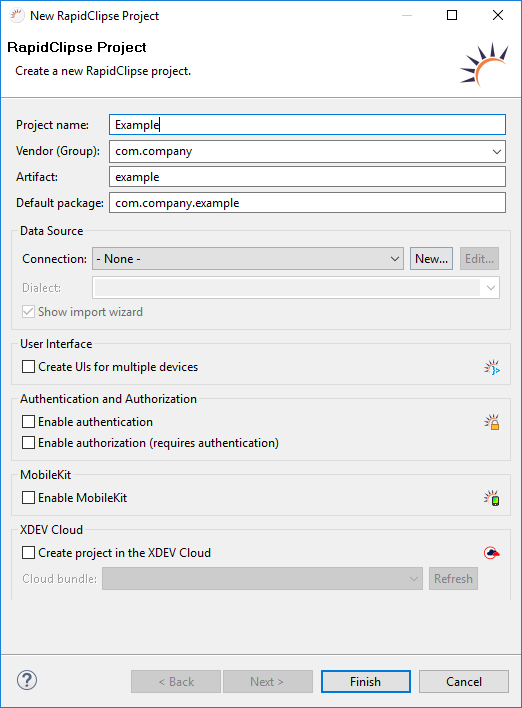
Geben Sie im folgenden Projekt-Assistenten bei Project name den Namen Ihres Projektes ein, z.B. Example.
Wählen Sie bei Data Source > Connection eine Datenquelle aus oder klicken Sie auf New... um eine neue Datenquelle anzulegen.
Klicken Sie auf Finish.
Hinweis:
Beim Anlegen eines neuen RapidClipse Projektes werden einmalig alle für ein RapidClipse Projekt benötigten Bibliotheken mit deren Abhängigkeiten automatisch vom Maven Central Repository downgeloaded. Dazu müssen Sie online sein. Der Download kann je nach Internet-Verbindung einige Minuten dauern. Anschließend können Sie mit RapidClipse auch offline arbeiten.
Optionen:
- Data Source - Ermöglicht das Auswählen einer bereits vorhandenen sowie das Anlegen einer neuen Datenquelle.
- Show import wizard - Ruft den Datenbank-Import Assistenten auf, der die Metadaten Ihrer Datenbank importiert und die entsprechenden Entities dazu generiert.
- User Interface
- Create UIs for multiple devices - Generiert ein RapidClipse Multi-Plattform-Projekt mit unterschiedlichen MainUIs inklusive der jeweils ersten View (MainView) für den Desktop, Smartphones und Tablets.
- Authentication and Authorization
- Enable authentication - Standard-Konzept für Authentifizierung. Legt einen neuen Authentication Provider an.
- Enable authorization - Standard-Konzept für Autorisierung. Legt einen neuen Authorization Configuration Provider an. Um Autorisierung nutzen zu können, muss auch die Option Enable authentication selektiert sein.
- MobileKit
- Enable MobileKit - Bindet das XDEV Mobile Kit ein. Damit erhalten Sie Zugriff auf Geräte- und Systemfunktionen mobiler Geräte und können hybride Mobile Apps für Android, iOS und Windows Geräte deployen.
- XDEV Cloud
- Create project in the XDEV Cloud - Legt ein XDEV Cloud Projekt an. Dazu benötigen Sie einen XDEV Cloud Account.
Ergebnis:
Der Assistent lädt automatisch alle für ein RapidClipse Projekt benötigten Libraries mit dazugehörigen Dependencies via Maven und legt ein RapidClipse Projekt mit einer leerer MainUI und einer ersten View (MainView) an.
MainUI.java
package com.company.example.ui; import com.vaadin.annotations.Push; import com.vaadin.annotations.Theme; import com.vaadin.navigator.ViewDisplay; import com.vaadin.server.VaadinRequest; import com.xdev.ui.XdevUI; import com.xdev.ui.navigation.XdevNavigator; @Push @Theme("Example") public class MainUI extends XdevUI { public MainUI() { super(); } /** * {@inheritDoc} */ @Override public void init(VaadinRequest request) { this.initUI(); } String username = ""; /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.navigator = new XdevNavigator(this, (ViewDisplay) null); this.navigator.addView("", MainView.class); this.setSizeFull(); } // </generated-code> // <generated-code name="variables"> private XdevNavigator navigator; // </generated-code> }MainView.java -RapidClipse angelegte View. Die Bezeichnung MainView kann jederzeit geändert werden.
import com.xdev.ui.XdevView; public class MainView extends XdevView { /** * */ public MainView() { super(); this.initUI(); } /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.gridLayout = new XdevGridLayout(); this.gridLayout.setSizeFull(); this.setContent(this.gridLayout); this.setSizeFull(); } // </generated-code> // <generated-code name="variables"> private XdevGridLayout gridLayout; // </generated-code> }Servlet.java - Startet die Anwendung (Servlet) im Servlet-Container.
package com.company.example.ui; import javax.servlet.annotation.WebServlet; import com.vaadin.annotations.VaadinServletConfiguration; import com.xdev.communication.XdevServlet; @WebServlet(value = "/*", asyncSupported = true) @VaadinServletConfiguration(productionMode = false, ui = MainUI.class) public class Servlet extends XdevServlet { public Servlet() { super(); } }
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.