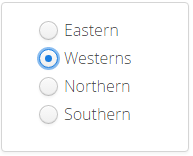
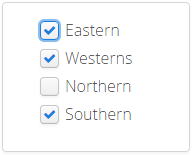
Die XdevOptionGroup ist eine Auswahl-Komponente bestehend aus einer Radiobutton-Gruppe, welche nur die Selektierung eines einzelnen Wertes zulässt. Durch die Einstellung MultiSelect wird die XdevOptionGroup zu einer Checkbox-Liste, welche auch die Selektierung mehrerer oder aller Werte zulässt.
Die XdevOptionGroup ist eine Formular-Komponente und kann via XdevFieldGroup persistiert werden.
Wichtige Properties:
Auto query data - Automatically performs a database query and fills the entity connected to the UI component. Data that can’t be displayed will be lazily loaded (lazy-loading). The XdevLazyEntityContainer will be used as Data Container.
Connected form - Connects the UI component (master) to the specified XdevFieldGroup (detail).
Entity - Connects the assigned entity to the UI component.
- Properties - Shows the attributes of the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, the potential settings made in the Entity Editor will be overwritten in Settings > Entity caption as well as in Properties > ItemCaptionValue.
- Data - Instead of the default search strategy of Auto query data, it uses the query method findAll or a custom query method. findAll transmits the entire query result and uses the XdevBeanItemContainer as a data container. Lazy loading is not supported.
- Hierarchy - Only for XdevTree.
ItemCaptionFromAnnotation - Displays attributes of the connected entity in the UI component. These attributes were globally defined in the Entity Editor in Settings > Entity caption, e.g. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Shows the attributes for the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, any potentially set global setting in the Entity Editor will be overwritten in Settings > Entity caption.
Master component - Master component connected to the UI.
MultiSelect - Allows multiple selections.
- ReadOnly
Required - The form component is defined as a mandatory field. You need to make a selection from the available options, complete the field, or select the required option.
RequiredError - An error message that appears when a form component that is defined as a mandatory field is not filled out, selected or no selection has been made.
- Shortcut
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Wichtige Events:
valueChange - Is triggered after changes to the content, mainly by adding or deleting characters, however only if the UI component loses the focus.
Databinding:
- Daten-Container (Model)
XdevBeanItemContainer - Standard Daten-Container. Die Zuweisung erfolgt mit der Methode setContainerDataSource.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer listSelect.setContainerDataSource(productList);
- XdevLazyEntityContainer - Wird ausschließlich von RapidClipse verwendet, wenn die Property Entity > Auto quer data selektiert ist.
Examples:
Selektierung auslesen - Liefert das selektierte Objekt zurück (Entity) - Beispiel mit "Product"-Entity
BeanItem<Product> selectedItem = this.optionGroup.getSelectedItem(); Product product = selectedItem.getBean();
oder - Liefert eine Liste aller selektierten Elemente zurück
List<BeanItem<Product>> selectedItems = this.optionGroup.getSelectedItems();
Selektierung setzen
Object idByIndex = this.optionGroup.getBeanContainerDataSource().getIdByIndex(0); optionGroup.setValue(idByIndex);
Selektierung zurücksetzen - Setzt die Selektierung auf den Ausgangszustand. Dies löst ein valueChange Event aus.
optionGroup.clear();
Einzelne Items enablen und disablen mit setItemEnabled()
Object firstItemId = this.optionGroup.getBeanContainerDataSource().firstItemId(); // disable item optionGroup.setItemEnabled(firstItemId, false);
// enable item optionGroup.setItemEnabled(firstItemId, true);
Fokus setzen- Weist der XdevOptionGroup den Focus zu. Dies kann ggf. ein focus Event auslösen.
optionGroup.focus();