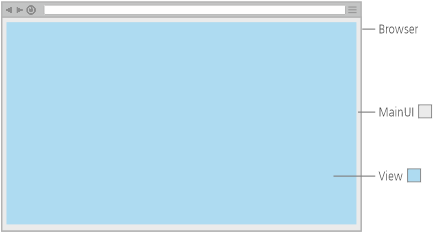
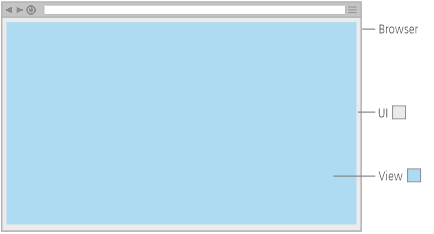
Eine View entspricht einem einzelnen Programmfenster, das in der UI angezeigt wird. I.d.R. setzt sich eine Anwendung aus vielen unterschiedlichen Views zusammen, z.B. Login-View, Registrierung, Administrationsbereich etc. Eine View wird erst geladen, wenn sie explizit aufgerufen wird.
...
MainLayout
RapidClipse legt automatisch eine erste View an und bezeichnet diese standardmäßig als MainViewMainLayout. Diese Bezeichnung kann jederzeit geändert werden.
...
Scrollbare Views
Um Views skrollen scrollen zu können, müssen Sie diese in einem Panel anzeigen und die deren Höhe auf Undefined Height stellen und unter Styling Scrollbars aktivieren.
- Klicken Sie die View im GUI-Builder an.
- Klicken Stellen Sie bei Toolbox > Constraints > Height auf Undefined Height.
- Setzen Sie Properties > Styling > Scrollbars auf Vertical
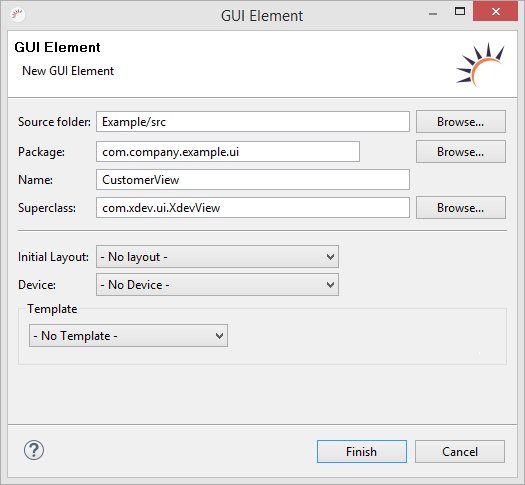
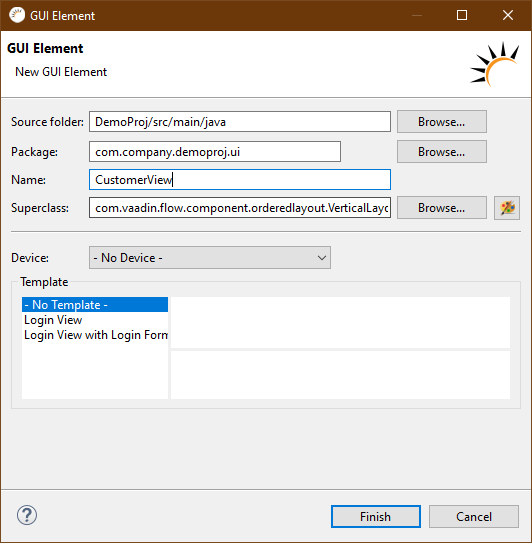
Neue View anlegen
- Klicken Sie im Project Management > User Interface auf Create new GUI element.
- Legen Sie im folgenden Dialog bei Name einen Namen für die View fest.
- Klicken Sie auf Finish.
Parameter:
...
- Device - Die Größe der View wird an ein bestimmtes Smartphone angepasst.
- Template - Generiert ein vorkonfiguriertes Template, z.B. einen Login-Screen.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
package com.company.exampledemoproj.ui.xml; import com.vaadin.flow.xdevcomponent.uiorderedlayout.XdevViewVerticalLayout; public class CustomerView extends XdevViewVerticalLayout { /** * */ public CustomerView() { super(); this.initUI(); } /* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.setSizeFull(); } // </generated-code> } |