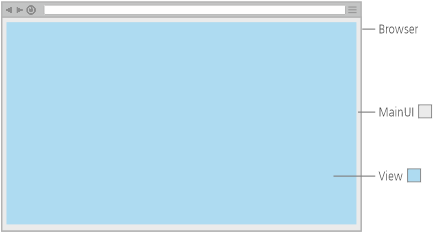
Eine View entspricht einem einzelnen Programmfenster, das in der UI angezeigt wird. I.d.R. setzt sich eine Anwendung aus vielen unterschiedlichen Views zusammen, z.B. Login-View, Registrierung, Administrationsbereich etc. Eine View wird erst geladen, wenn sie explizit aufgerufen wird.
MainView
RapidClipse legt automatisch eine erste View an und bezeichnet diese standardmäßig als MainView. Diese Bezeichnung kann jederzeit geändert werden.
Skrollbare Views
Um Views skrollen zu können, müssen Sie diese in einem Panel anzeigen und die deren Höhe auf Undefined Height stellen.
- Klicken Sie die View im GUI-Builder an.
- Klicken Sie bei Toolbox > Constraints > Height auf Undefined Height.
Neue View anlegen
- Klicken Sie im Project Management > User Interface auf Create new GUI element.
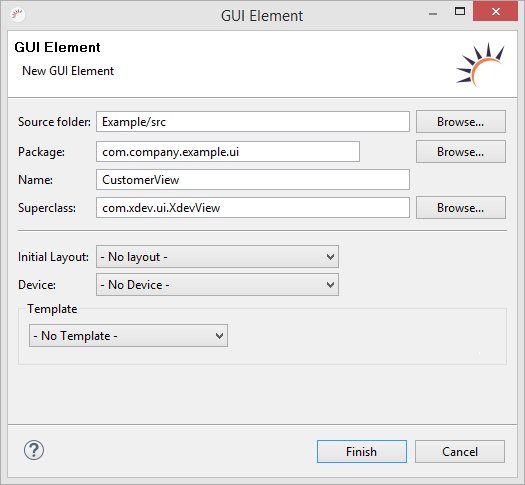
- Legen Sie im folgenden Dialog bei Name einen Namen für die View fest.
- Klicken Sie auf Finish.
Parameter:
- Initial Layout - Es wird das ausgewählte Layout in die View eingefügt.
- Device - Die Größe der View wird an ein bestimmtes Smartphone angepasst.
- Template - Generiert ein vorkonfiguriertes Template, z.B. einen Login-Screen.
Ergebnis:
package com.company.example.ui.xml;
import com.xdev.ui.XdevView;
public class CustomerView extends XdevView {
/**
*
*/
public CustomerView() {
super();
this.initUI();
}
/*
* WARNING: Do NOT edit!<br>The content of this method is always regenerated
* by the UI designer.
*/
// <generated-code name="initUI">
private void initUI() {
this.setSizeFull();
} // </generated-code>
}