...
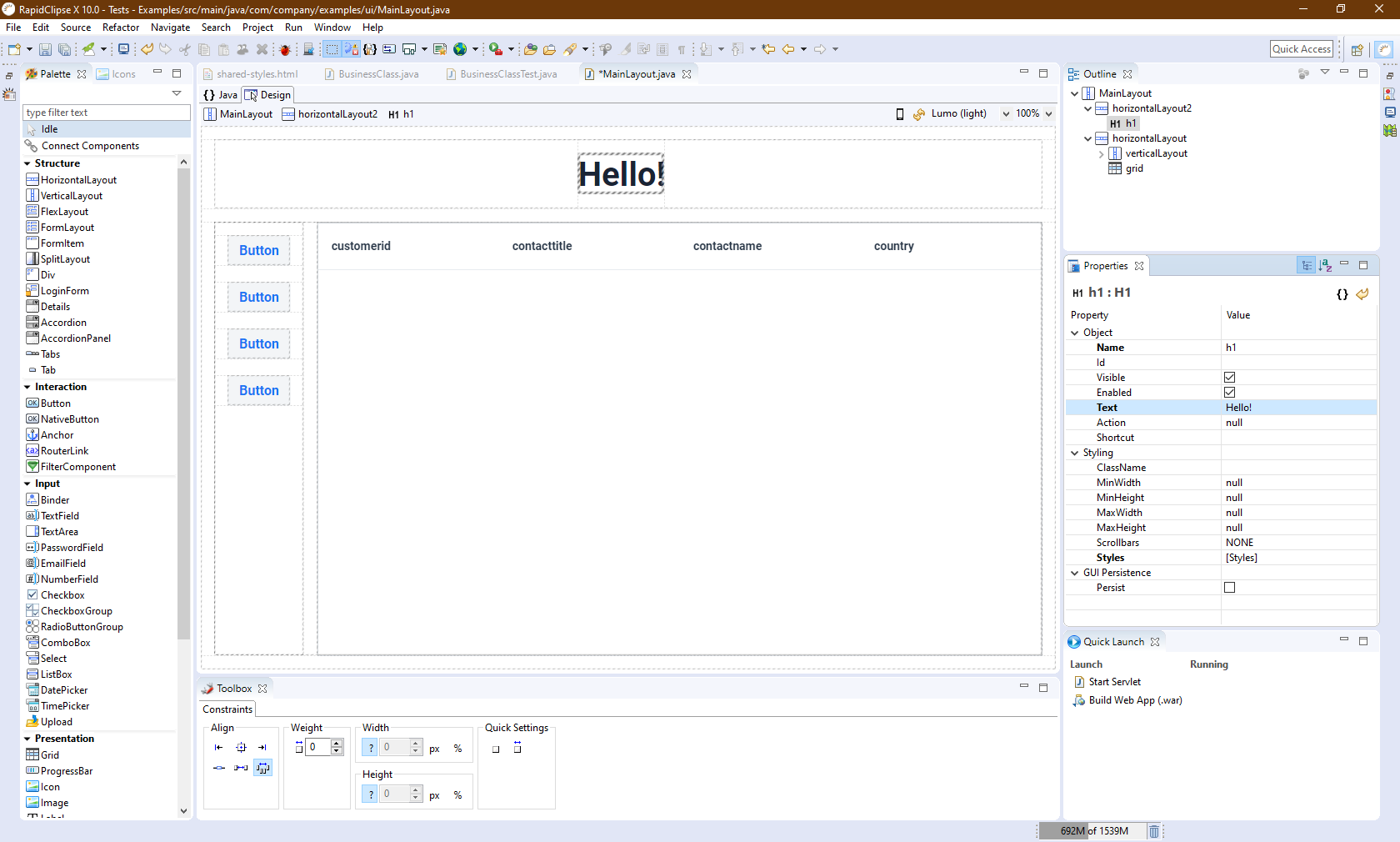
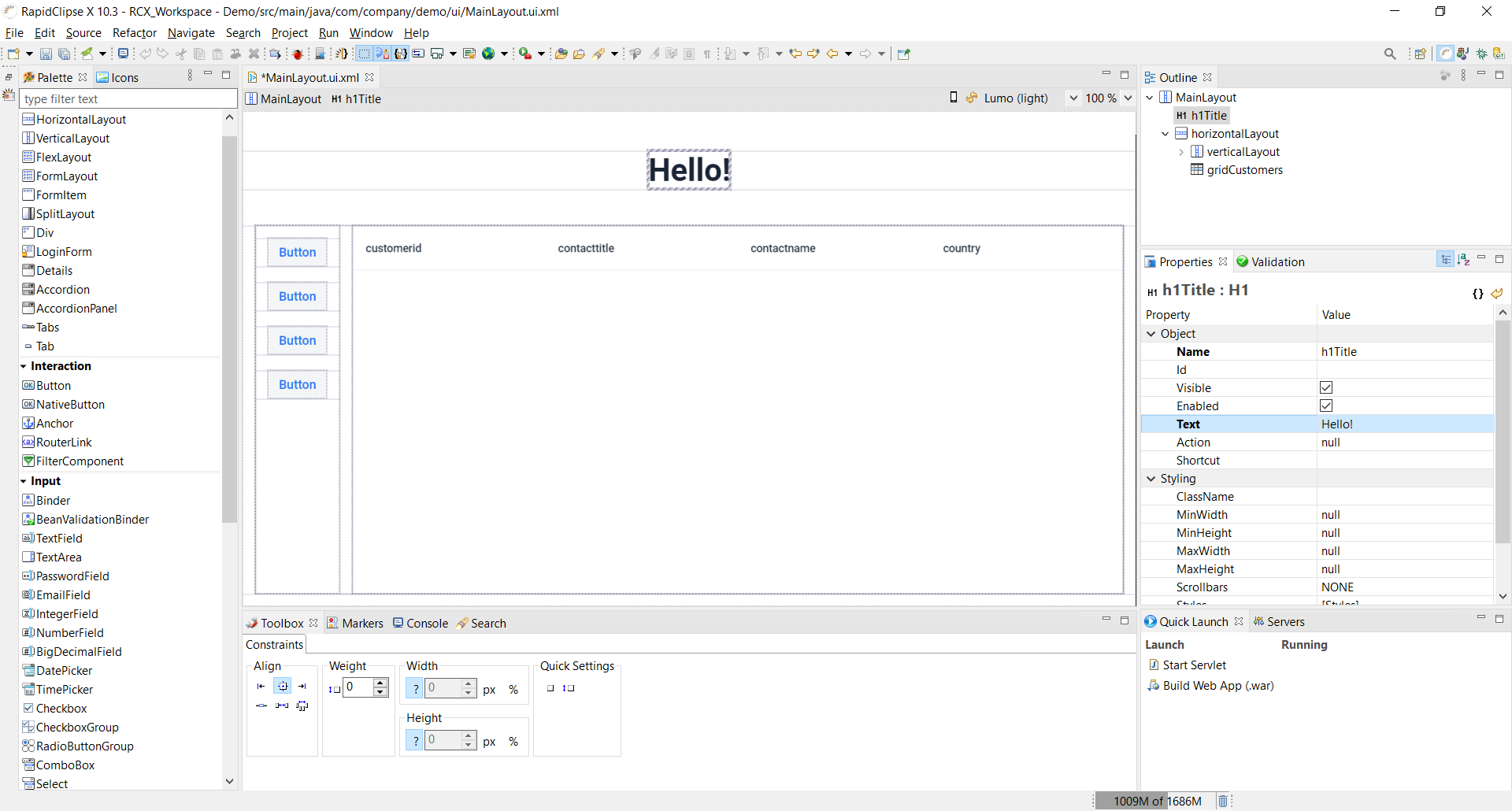
- Events - Registrierung von Events.
- Outline - Abbildung der Komponenten-Hierarchie in einer UI oder View.
- Palette - In der Palette werden alle UI-Komponenten aufgeführt, die für die Erstellung einer grafischen Oberfläche zur Verfügung stehen.
- Project Management - Unter User Interface werden die UI sowie sämtliche Views einer Oberfläche verwaltet.
- Properties - Auflistung der Eigenschaften und Einstellungen für die selektierten UI-Komponente.
- Quick Launch - Vorschau starten oder fertige Anwendung deployen.
- Toolbox - Funktionen zum Positionieren und Layouten von UI-Komponenten.
Refresh
Sollte es beim Designen zu Darstellungsproblemen kommen, klicken Sie auf , um einen Refresh des GUI-Builders durchzuführen.
...
- @Theme(value = Lumo.class, variant = Lumo.LIGHT)
- @Theme(value = Lumo.class, variant = Lumo.DARK)
- @Theme(value = Material.class, variant = Material.LIGHT)
- @Theme(value = Material.class, variant = LumoMaterial.LIGHTDARK)
Zoom
Mit Hilfe der Zoom-Funktion können Sie Ihren Entwurf bei Bedarf vergrößern und verkleinern. Die Auswahl des Zoom-Faktors lässt sich sowohl über eine Combobox, als auch mit gedrückter Strg Taste + Mausrad einstellen.
...
Durch die Verwendung von Devices können Sie Ihrer Arbeitsfläche im GUI-Builder eine vordefinierte Größe geben. Wählen Sie dazu in der Iconbar Toolbar und aus und wählen dort Ihre zukünftige Größe der Oberfläche.
...
Durch Doppelklick auf eine UI oder View im Project Management > main-java wird diese zum Bearbeiten in einem neuen GUI-Builder Tab geöffnet, z.B. MainView.ui.xml. Um den generierten Java-Code zu sehen kann auf MainView.java im Project Management geklickt werden, oder per 'Strg + Shift + E' umgeschalten werden.
Layouts
Um eine grafische Oberfläche bestehend aus UI-Komponenten erstellen zu können, müssen Sie Ihrer View ein Layout zuweisen.
...