UI-Komponente mit Benutzerrechten verknüpfen
UI-Komponenten lassen sich über die Property Rights mit beliebig vielen Benutzerrechten verknüpfen. Dazu wird jeweils ein bestimmtes Recht, z.B. ProductEdit, mit einem von 3 möglichen Zuständen (Strategy) einer UI-Komponente verknüpft:
- ENABLED - Die UI-Komponente ist aktiviert.
- VISIBLE - Die UI-Komponente ist sichtbar.
- READ_ONLY - Die UI-Komponente kann Daten lediglich anzeigen. Eingaben oder Änderungen sind nicht möglich.
Dadurch werden insgesamt 6 verschiedene Zustände abgedeckt:
| Recht | Erklärung | Fälle | Strategy | Status | Zustand |
|---|---|---|---|---|---|
| ProductEdit | Benutzer darf Kunden-Datensätze speichern. | Recht vorhanden. | ENABLED | TRUE | UI Komponente ist aktiviert |
| VISIBLE | TRUE | UI Komponente ist sichtbar | |||
| READ_ONLY | FALSE | UI Komponente zeigt Wert an. Werte eingeben oder editieren ist jedoch nicht möglich. | |||
| Recht nicht vorhanden. | ENABLED | FALSE | UI Komponente ist deaktiviert. | ||
| VISIBLE | FALSE | UI Komponente ist unsichtbar. | |||
| READ_ONLY | TRUE | Werte eingeben oder editieren ist möglich. |
Da Benutzerrechte vom Anwendungsfall abhängig sind, müssen sämtliche Rechte selbst definiert werden. Gängige Rechte sind u.a.
- None - Benutzer hat keine Berechtigung.
- Create - Benutzer darf einen neuen Datensatz anlegen.
- Read - Benutzer darf einen Datensatz lesen.
- Edit - Benutzer darf einen Datensatz ändern.
- Delete - Benutzer darf einen Datensatz löschen.
die für nahezu jede Eingabemaske sowie für die Views selbst benötigt werden, z.B. für das Entity Product:
- ProductNone - Benutzer auf keinen Zugriff auf den Produkt-Datensatz.
- ProductCreate - Benutzer darf einen neuen Produkt-Datensatz anlegen.
- ProductRead - Benutzer darf einen Produkt-Datensatz lesen.
- ProductEdit - Benutzer darf einen Produkt-Datensatz ändern.
- ProductDelete - Benutzer darf einen Produkt-Datensatz löschen.
Dadurch können sich für ene größere Anwendung sehr viele verschiedene Rechte ergeben.
Hinweis:
- Um UI-Komponente verrechten zu können, müssen als Vorraussetzung Datenquellen für Authentifizierung und Autorisierung in Ihrem Projekt vorhanden sein.
- Eine UI-Komponente kann auch mit mehreren Rechten verknüpft werden.
- Klicken Sie eine UI-Komponente an, die Sie verrechten möchten, z.B. einen Save Button.
- Klicken Sie bei Properties > Authorization > Rights auf ....
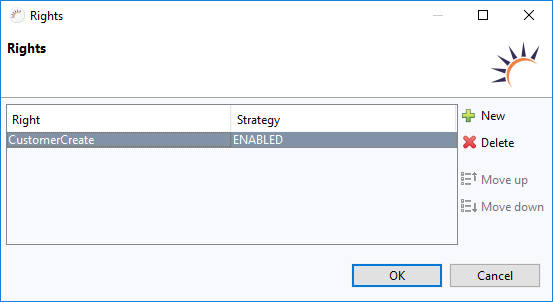
- Klicken Sie im folgenden Dialog Rights auf + New, um ein neues Recht hinzuzufügen.
- Geben Sie bei Right die Bezeichnung für ein neues Recht ein, z.B. CustomerCreate, oder wählen Sie ein bereits existierendes Recht aus.
- Wählen Sie bei Strategy einen für diese UI-Komponente möglichen Zustand aus, z.B. ENABLED.
- Klicken Sie auf OK.
Ergebnis:
AuthorizationResources - Im Projekt Management > Business Objects wird diese Klasse angelegt, um die Rechte global zu verwalten.
package com.company.example.business; import com.xdev.security.authorization.Resource; import com.xdev.security.authorization.ResourceEnum; import com.xdev.security.authorization.ui.Authorization; /** * Central collection of all authorization resources used in the project. */ public enum AuthorizationResources implements ResourceEnum<AuthorizationResources> { CUSTOMERCREATE("CustomerCreate") ; /** * Helper method to export all resource names. * <p> * Right click and select 'Run As' - 'Java Application' * </p> */ public static void main(String[] args) { for (AuthorizationResources value : AuthorizationResources.values()) { System.out.println(value.name); } } ///////////////////////////// // implementation details // /////////////////////////// private final String name; private Resource resource; private AuthorizationResources(final String name) { this.name = name; } @Override public String resourceName() { return this.name; } @Override public Resource resource() { if (this.resource == null) { this.resource = Authorization.resource(this.name); } return this.resource; } }UI-Komponente - Die UI-Komponente wird mit dem Recht verknüpft.
/* * WARNING: Do NOT edit!<br>The content of this method is always regenerated * by the UI designer. */ // <generated-code name="initUI"> private void initUI() { this.button = new XdevButton(); this.button.setCaption("Save"); Authorization.setSubjectEvaluatingComponentExtension(this.button, SubjectEvaluatingComponentExtension.Builder .New().add(AuthorizationResources.CUSTOMERSAVE.resource(), SubjectEvaluationStrategy.ENABLED).build()); Authorization.evaluateComponents(this);
Benutzerrechte global verwalten
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.