Internationalisierung
RapidClipse bietet einfache Möglichkeiten an, Ihre Anwendung zu internationalisieren. Das heißt, dass der Benutzer am Ende auswählen kann, in welcher Sprache die Anwendung angezeigt werden soll.
Beispiel:
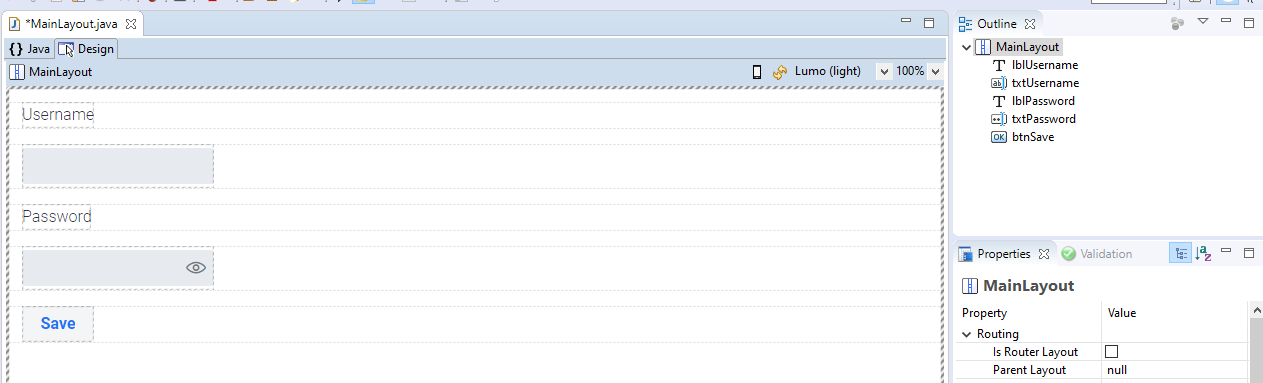
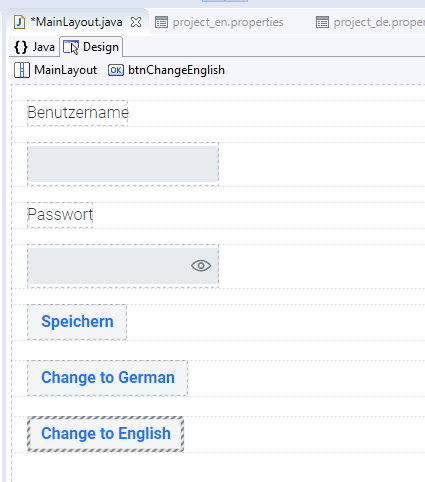
Eine einfache View, welche nach einen Benutzernamen und Passwort abfrägt:
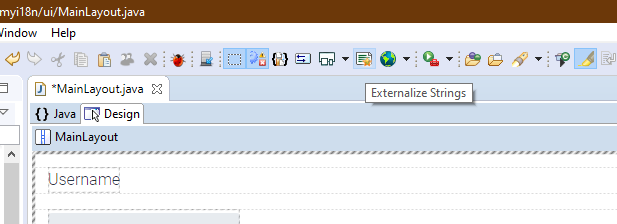
Um die Anwendung jetzt zu internationalisieren, müssen die Texte wie z.B. Username, Password oder Save in eine Propertiesdatei ausgelagert werden. Für jede Sprache die unterstützt wird, wird eine eigene Propertydatei angelegt. Diese können Sie von RapidClipse generieren lassen, dazu einfach auf Externalize Strings klicken.
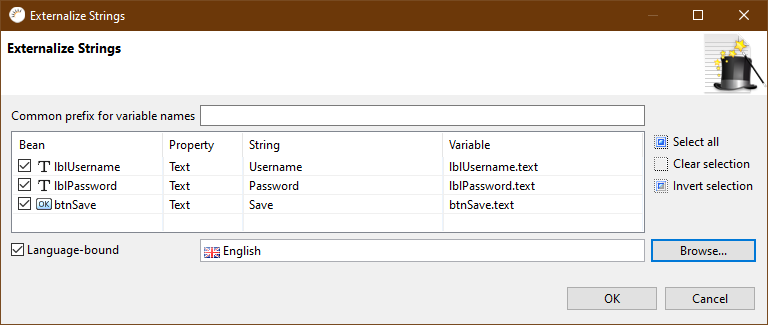
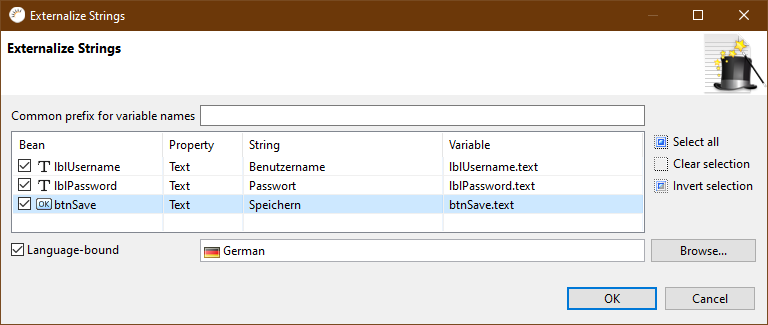
Danach im folgenden Dialog folgendes auswählen:
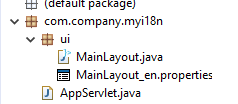
Jetzt wurde im Project Management > main-java > ui eine neue Datei angelegt, nämlich MainLayout_en.properties.
Diese Datei enthält eine Tabelle mit den Variablennamen auf der linken Seite und den Werten davon auf der rechten Seite. Diese Werte sind die Texte, die angezeigt werden sollen, wenn sich ein Englischer Benutzer die Anwendung anschaut, oder noch keine Sprache ausgewählt hat.
Wenn Sie jetzt die Properties > Object > Text Property der Komponenten auf der View anschauen, werden Sie feststellen, dass diese in einen {$text} umhüllt sind. RapidClipse erkennt automatisch, wenn Sie einen solchen Text eingeben, dass dieser Übersetzt werden soll. Um das zu testen, können Sie ein neues Element in den GUI-Builder ziehen, z.B. ein Label, und dann die Properties > Object > Text Property auf z.B. ${testText} setzten. Wenn Sie jetzt in die Java-Code Ansicht gehen, stellen Sie fest, dass RapidClipse automatisch den Text mit der folgenden Zeile ersetzt hat:
// Was normalerweise generiert wird:
this.lblTest.setText("testText");
// Wodurch RapidClipse ersetzt hat:
this.lblTest.setText(StringResourceUtils.optLocalizeString("{$testText}", this));
Um jetzt die deutschen Texte zu erstellen, müssen Sie nur wieder auf Externalize Strings klicken.
Dann im folgenden Dialog, die deutschen Texte eingeben:
Um jetzt im GUI-Builder die deutschen Texte anzuzeigen, müssen Sie nur auf Live Localization drücken (Rechts neben Externalize Strings) und German auswählen. Um die Localization abzuschalten im Drop Down Menü einfach - No Live Localization - auswählen.
Wenn Sie jetzt Texte haben, die immer wieder vorkommen und deshalb immer wieder in einen neuen View eintragen müssten, können Sie auch ein package-weite oder ein projekt-weite Propertydatei anlegen. Dazu einfach unter Project Management > main-resources auf den Create a new Property File Button klicken.
Dann können Sie auswählen, welche Views diese Datei benutzen sollen. Wenn Sie Project auswählen, kann jede View in Ihren Projekt darauf zugreifen. Wenn Sie einen bestimmten Folder auswählen, z.B. src>main>java>ui, können nur die Views, die sich im UI-Package befinden darauf zugreifen.Als nächstes können Sie die Sprachen auswählen, für die Sie eine Property-Datei erstellen wollen.
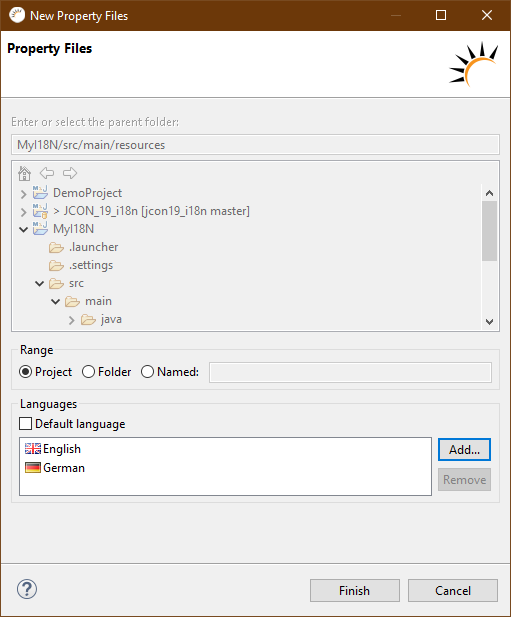
Beispiel für Projekt-weite Property Dateien:
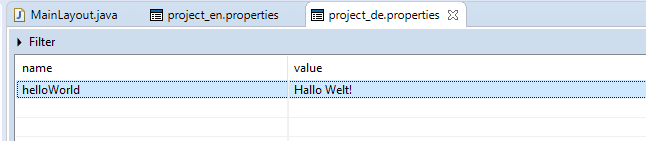
Wenn Sie auf Finish gedrückt haben, werden die Property-Dateien im Projekt-weiten Fall im Project Management > main-resources > project_xx.properties erstellt.
Wenn Sie jetzt z.B. eine helloWorld Variable erstellen, können Sie die in jeder View benutzen:
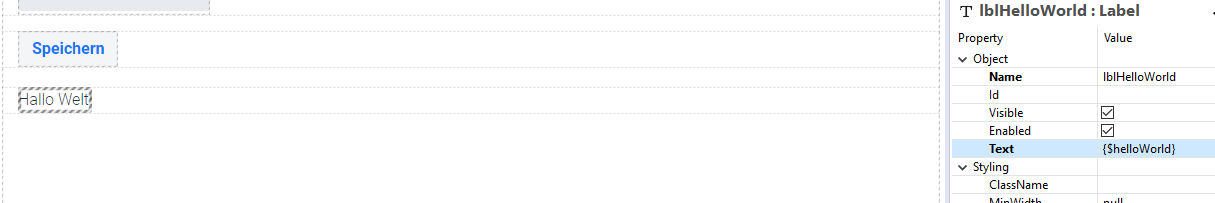
Jetzt einfach in Ihrer View z.B. ein Label erstellen und dort dann unter der Properties > Object > Text Property {$helloWorld} eingeben:
Auswählen von Sprache in der Anwendung:
Der Benutzer muss jetzt noch seine Sprache auswählen können. Die Sprache muss vor dem Aufbau der Komponente gesetzt sein. Um die Sprache zwischen den einzelnen Views zu speichern, wird vorgeschlagen, diese in der Session zu speichern. Dazu kann wie folg vorgegangen werden:
- Erstellen Sie zuerst zwei neue Buttons:
- Doppelklicken Sie jetzt auf den Change to German Button
Geben Sie jetzt im Event folgenden Code ein:
/** * Event handler delegate method for the {@link Button} {@link #btnChangeGerman}. * * @see ComponentEventListener#onComponentEvent(ComponentEvent) * @eventHandlerDelegate Do NOT delete, used by UI designer! */ private void btnChangeGerman_onClick(ClickEvent<Button> event) { UI.getCurrent().getSession().setAttribute(Locale.class, Locale.GERMAN); UI.getCurrent().getPage().reload(); }- Machen Sie das gleiche für den Englischen Button
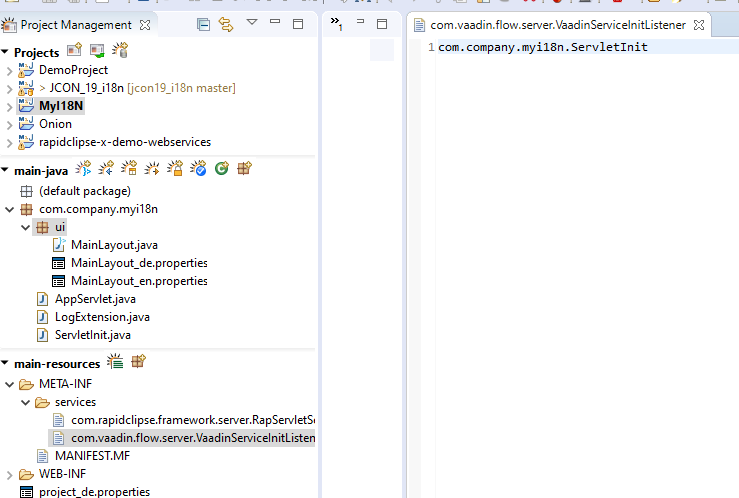
- Jetzt werden wir einen ServletInit Listener erstellen, welcher nach den wechseln der Views automatisch die Sprache einstellt. Um so einen InitListener zu erstellen müssen wir eine die folgende Datei erstellen: Rechtsklicken Sie im Project Management auf main-resources > META-INF > services und wählen Sie im Kontextmenü > New > File aus. Geben Sie dann als Name com.vaadin.flow.server.VaadinServiceInitListener ein. Tragen Sie dann com.company.myi18n.ServletInit in die Textdatei ein und speichern diese. Am Ende sollte das wie folgt ausschauen:
(Tauschen Sie myi18n mit ihren package-namen aus) - Erstellen Sie jetzt diese ServletInit Klasse in dem angegebenen Package (In diesen Fall wird eine ServletInit Klasse im com.company.myi18n package erstellt)
Geben Sie folgenden Code ein:
package com.company.myi18n; import java.util.Locale; import com.vaadin.flow.component.UI; import com.vaadin.flow.server.ServiceInitEvent; import com.vaadin.flow.server.UIInitEvent; import com.vaadin.flow.server.UIInitListener; import com.vaadin.flow.server.VaadinServiceInitListener; public class ServletInit implements VaadinServiceInitListener, UIInitListener { @Override public void serviceInit(final ServiceInitEvent event) { event.getSource().addUIInitListener(this); } @Override public void uiInit(final UIInitEvent event) { // Get the current language from the session final Locale currentLocale = UI.getCurrent().getSession().getAttribute(Locale.class); if(currentLocale != null) { // Set the current language UI.getCurrent().setLocale(currentLocale); Locale.setDefault(currentLocale); } else { // If no language was set, use english as default UI.getCurrent().setLocale(new Locale("en")); Locale.setDefault(new Locale("en")); } } }Jetzt wird jedes mal, wenn der Benutzer auf einen neuen View navigiert die Sprache automatisch gesetzt. Wenn noch keine Sprache vorher gesetzt wurde, wird Englisch verwendet.
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.