Mobile Apps
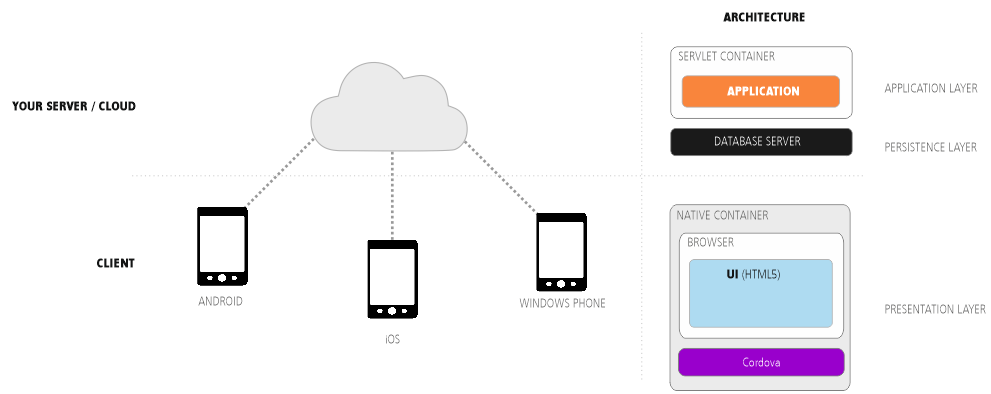
Mit RapidClipse können Sie Ihr Projekt als hybride Mobile App für Android und iOS deployen. Der Deployment-Assistent erzeugt für die jeweilige Zielplattform eine ausführbare Datei (APK für Android, IPA für iOS), die Sie in den jeweiligen App-Stores hochladen können. Android-Apps lassen sich auch direkt auf dem Zielgerät installieren. Hybride Apps bestehen aus einer sehr schlanken nativen App, die fest auf dem mobilen Gerät installiert wird. Die Anwendung selbst ist eine Java Anwendung die auf dem Server läuft (Servlet). Die HTML-Oberfläche wird dynamisch vom Server erzeugt und mit Hilfe des jeweiligen System-Browsers angezeigt wird, der innerhalb der App im Vollbild-Modus läuft. Der Browser ist damit nicht erkennbar.
XDEV Mobile-Kit einbinden
Um Mobile Apps deployen zu können, benötigen Sie das XDEV Mobile-Kit, das Sie auch nachträglich einbinden können.
- Mobile-Kit beim Anlegen eines RapidClipse Projekts einbinden
- Mobile-Kit nachträglich einbinden
- Klicken Sie im Project Management Ihr Projekt mit Rechtsklick an und wählen Sie im Kontextmenü XDEV MobileKit > Add XDEV MobileKit to Project.
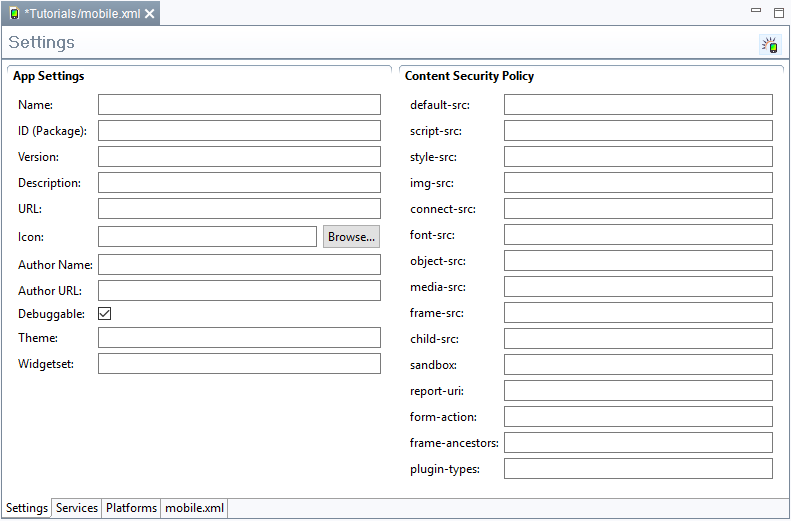
- Legen Sie im folgenden Editor die Einstellungen für die Konfigurations-Datei mobile.xml > Settings fest.
Mobile App Einstellungen konfigurieren
Die Mobile App Einstellungen befinden sich in der Datei mobile.xml. Klicken Sie diese an, um die Mobile App Einstellungen zu öffnen.
Optionen:
- App Settings
- Name - Name der App. Wird als Bezeichnung für die generierte App und als Dateinamen der App verwendet. Wenn dieser Wert nicht gesetzt ist wird der Wert des <name>-Attributs aus der pom.xml übernommen (meist der Projektname).
- ID (Package) - Die App-ID dient zur eindeutigen Identifizierung der App auf einem Gerät und in App-Stores. Wenn dieser Wert geändert wird, wird die App nicht als Version der ursprünglichen App erkannt, sondern als neue App behandelt. Eine bereits auf einem Device vorhandene App mit derselben ID wird beim installieren ersetzt. Wenn dieser Wert nicht gesetzt ist wird die ID aus der groupID und der artifactID der pom.xml generiert, z.B. "com.example.myproject"
- Version - Die Version der App. Wenn dieser Wert nicht gesetzt ist wird die Versionsnummer des Projekts übernommen (<version> Attribut der pom.xml)
- Description - Hier kann eine Beschreibung der App eingefügt werden.
- URL - Hier muss die URL eingetragen werden, unter der die zugehörige Anwendung erreichbar ist. Wenn dieser Wert nicht gesetzt ist wird das <url> Attribut der pom.xml verwendet.
- Icon - Hier kann das Icon einer App gesetzt werden. Es ist auch möglich, mehrere Größen des Icons anzugeben.
- Author Name - Hier kann der Name des Autors oder der Betreiberorganisation gesetzt werden. Wenn dieser Wert nicht gesetzt ist wird das <name> Attribut des <organisation> tags der pom.xml verwendet.
- Author URL - Hier kann die Website des Autors oder der Betreiberorganisation gesetzt werden. Wenn dieser Wert nicht gesetzt ist wird das <name> Attribut des <organisation> tags der pom.xml verwendet.
- Debuggable - Dieser Wert kann gesetzt werden um Debug-Funktionen der App zu aktivieren. Diese werden benötigt, wenn Tools wie z.B. PhoneGap eingesetzt werden
- Theme - Das Theme der App. Hier kann ein alternatives Theme gesetzt werden, um das Styling der App anzupassen. Standard ist das Project-Theme.
- Widgetset - Das Widgetset der App. Hier kann ein alternatives Widgetset gesetzt werden. Standard ist das Projekt-Widgetset.
- Content Security Policy
Die Content Security Policy (CSP) erlaubt es, die Standard-"Same-origin policy" anzupassen und zum Beispiel Quellen hinzuzufügen, von denen bestimmte Inhaltstypen nachgeladen werden dürfen.
Die Einstellungen der CSP, die "Direktiven", sind zumeist für bestimmte Inhaltstypen zuständig, die Direktive "style-src" beispielsweise für Stylesheets.
Der Wert jeder Direktive kann aus mehreren Parametern bestehen, die durch Leerzeichen getrennt sind, meist sind es Listen von erlaubten Quellen.
Eine Quelle kann eine vollständige URL, eine Domain oder auch nur ein URL-Schemata wie http: oder https: sein.
- default-src - Standardquellen für Inhalte. Gültig für alle Inhaltstypen, sofern der Wert der speziellen Direktive für diesen Inhaltstyp nicht gesetzt ist.
- script-src - Dieser Wert legt gültige Quellen für Javascript fest.
- style-src - Dieser Wert legt gültige Quellen für Stylesheets fest.
- img-src - "img-src" legt Quellen für Bilder und Favicons fest.
- connect-src - Ziele für Fetch, XMLHttpRequest, WebSocket und EventSource - Verbindungen
- font-src - Diese Direktive legt fest, von welchen Quellen Fonts geladen werden dürfen
- object-src - Hier kann festgelegt werden, von welchen Quellen Inhalte für <object>, <embed>, und <applet> Elemente geladen werden dürfen.
- media-src - "media-src" legt erlaubte Quellen für die Inhalte von <audio> und <video> Elementen fest
- frame-src - Hier werden gültige Quellen für die Inhalte von <frame> und <iframe> Elementen definiert. "frame-src" wird voraussichtlich von "child-src" abgelöst
- child-src - Auch "child-src" legt die Quellen für die Inhalte von <frame> und <iframe> Elementen fest.
- sandbox - Hier können Sandbox-Regeln analog zum sandbox-Attribut in HTML5 festgelegt werden
- report-uri - Hier kann eine URI eingetragen werden. Wenn dieser Wert gesetzt ist, werden Versuche, die CSP zu verletzen als JSON-Dokument per POST request and die angegebene URI gesendet.
- form-action - Dieser Wert legt gültige Ziele für <form>-Actions fest.
- frame-ancestors - Legt fest, wer diese Seite mittels <frame>, <iframe>, <object>, <embed> oder <applet> einbinden darf.
- plugin-types - Legt durch "MIME types" fest, welche Browserplugins aufgerufen werden dürfen.
App Funktionen definieren
- Klicken Sie auf den Ordner Services.
- Selektieren Sie in der folgenden Ansicht die App-Funktionen, mit der Sie Ihre App ausstatten möchten.
Ziel-Plattform definieren
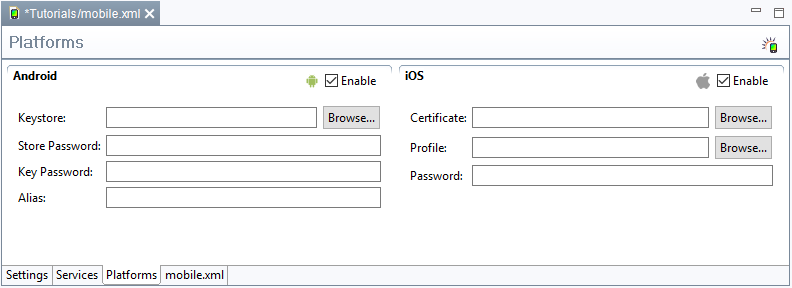
- Klicken Sie auf den Ordner Platforms.
- Selektieren Sie in der folgenden Ansicht die Zeil-Plattformen für die Sie eine App deployen möchten.
- Geben Sie in der folgenden Ansicht die benötigten Zugangsdaten ein.
Optionen:
- Android
- Keystore - Unter Android müssen Apps digital mit einem (Public-Key-)Zertifikat signiert werden, bevor sie installiert werden können. Hier müssen Sie einen Keystore angeben, der das Schlüsselpaar mit dem gewünschten Zertifikat enthält.
- Store Password - Das Passwort des Keystores.
- Key Password - Das Passwort für das Schlüsselpaar
- Alias - Der Aliasname, der das Schlüsselpaar und damit das Zertifikat im Keystore eindeutig identifiziert.
- iOS
- Certificate - Hier müssen Sie Ihr Apple Zertifikat angeben.
- Profile - Der Pfad zu Ihrer Apple-Profil-Datei.
- Password - Das Passwort für das Zertifikat
Um ein Apple-Zertifikat und eine Profil-Datei von Apple beziehen zu können, müssen Sie einen Apple Developer Account besitzen.
App Build-Prozess starten
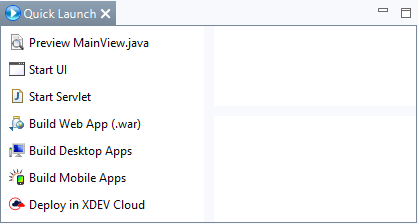
- Klicken Sie bei Quick Launch > Build Mobile Apps.
- Deployen Sie die in Ihrem Projekt unter target generierte .war Datei in Ihren Applicationserver.
- Deployen Sie die in Ihrem Projekt unter target > mobile-apps generierte Mobile Anwendung (.apk für Android .ipa für iOS).
Ergebnis:
- Web-Anwendung - Im Project Management wird ein neuer Ordner target angelegt. Die ausführbare Web-Anwendung wird als .WAR Datei im Ordner target abgelegt.
- Mobile App - Im Project Management > target > mobile-apps wird die ausführbare Mobile App abgelegt (.apk für Android .ipa für iOS).
Android App deployen
Die generierte .apk Datei kann direkt auf Android Geräte kopiert sowie über gängige Android App-Stores ausgeliefert werden.
iOS App deployen
Die generierte .ipa Datei kann über den Apple Store ausgeliefert werden.
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.