/
XdevVerticalLayout
XdevVerticalLayout
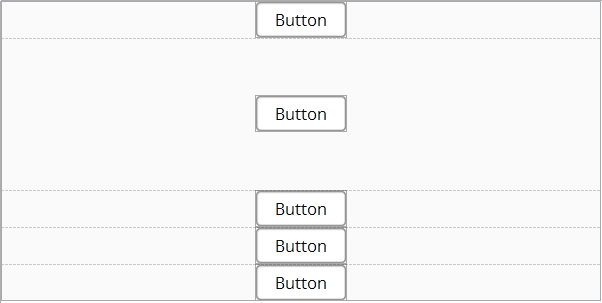
All UI components of an XdevVerticalLayouts are arranged vertically, one below the other, in the parent container.
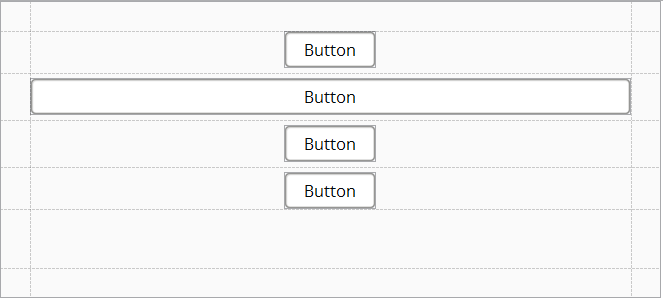
- Create a new view without layout.
- Drag an XdevVerticalLayout from the Palette and drop it in the View.
- Add four XdevButtons one below the other to the XdevVerticalLayout.
Layout Options
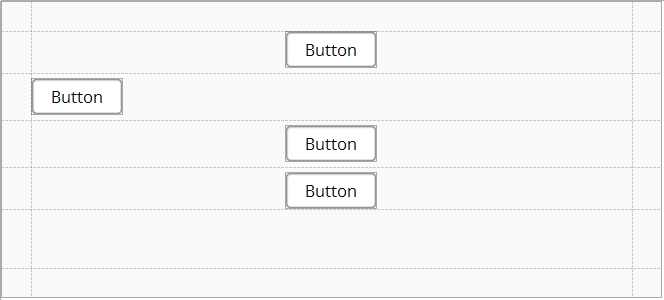
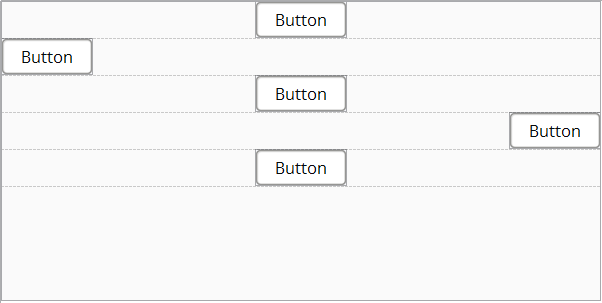
- Align - The UI component is docked to the specified border of its cell or centered. .
- Weight - The cell that contains the UI component takes up all the available horizontal space. If several UI components have this property, the available space is divided according to the specified weight
- Width
- ? - The width of the UI component is automatically defined by its content.
- px - The width of the UI component is automatically defined by its content.
- ? - The UI component spans over the entire available cell width.
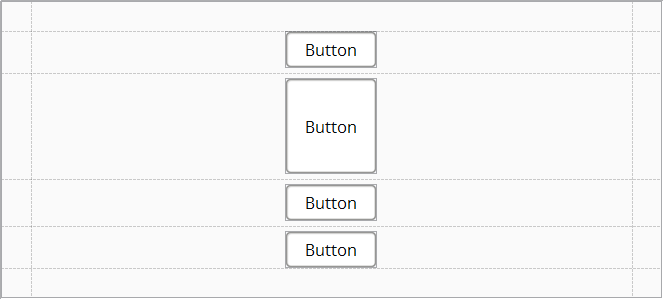
- Height
- ? - The height of the UI component is automatically defined by its content.
- px - The height of the UI component is defined in pixels.
- ? - The UI component spans over the entire available cell height.
- Quick Settings
- Don´t Stretch - The height of the UI component is automatically defined by its content.
- Stretch Vertically
- Assigns a vertical weight to the UI component (Weight).
- Sets the Height setting of the UI component to %
All XdevVerticalLayout Methods
, multiple selections available,
Related content
XdevHorizontalLayout
XdevHorizontalLayout
More like this
XdevAbsoluteLayout
XdevAbsoluteLayout
More like this
XdevGridLayout
XdevGridLayout
More like this
Border Layout (XdevBorderLayout)
Border Layout (XdevBorderLayout)
More like this
XdevFormLayout
XdevFormLayout
More like this
XdevVerticalSplitPanel
XdevVerticalSplitPanel
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.