XdevTable
- Fügen Sie eine XdevTable in den GUI-Builder ein.
- Ziehen Sie ein Entity, z.B. Products per Drag-and-Drop auf die XdevTable.
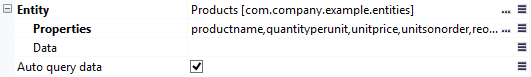
- Klicken Sie bei Properties > Entity > Property auf ....
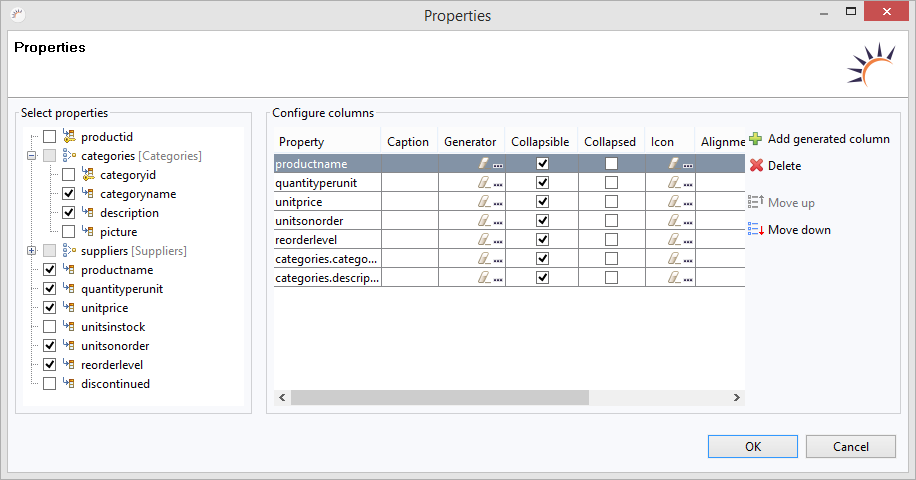
- Selektieren Sie im folgenden Properties Assistenten die Properties (Datenfelder), die als Spalte angezeigt werden sollen.
- Klicken Sie auf OK.
Hinweis:
- Verwendete Datenquelle - Data Source: H2 Northwind > Entity: Products
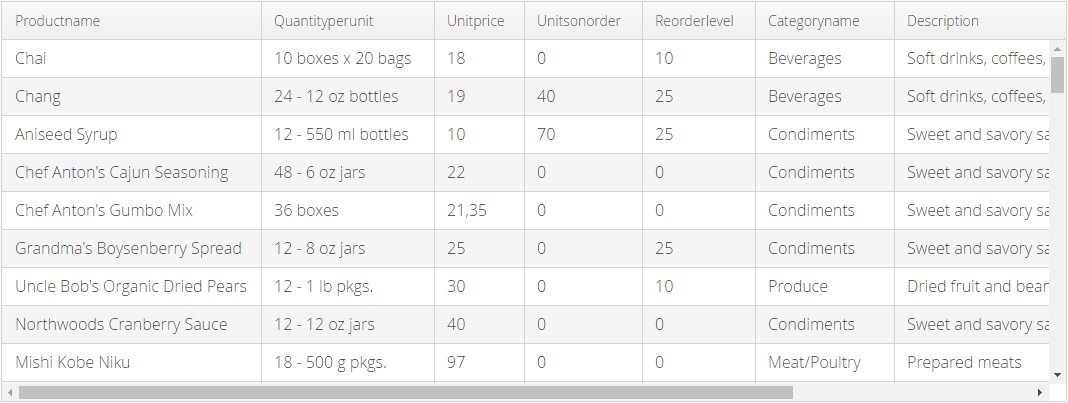
Ergebnis:
- Properties
Entity - Setzt das per Drag-and-Drop zugewiesene Entity.
this.table.setContainerDataSource(Products.class, NestedProperty.of("categories.categoryname", String.class), NestedProperty.of("categories.description", String.class));Properties - Erzeugt für die hier gesetzten Properties (Datenfelder) entsprechende Spalten in der XdevTable.
this.table.setVisibleColumns("productname", "quantityperunit", "unitprice", "unitsonorder", "reorderlevel", "categories.categoryname", "categories.description");Auto query data - Setzt die Eigenschaft Auto query data. Legt fest, dass der XdevBeanItemContainer als Daten-Container verwendet wird.
Preview
Spalten-Konfiguration:
XdevTable Properties Assistent aufrufen: Klicken Sie in den Properties > Entity > Properties auf ... .
- Caption - Spalten-Beschriftung - Die angegebene Bezeichnung wird als Spaltenname verwendet. Die standardmäßig verwendete Attribut-Bezeichnung wird dadurch überschrieben. Internationalisierung wird unterstützt.
- Generator - Auswahl einer Generated Column, falls bereits vorhanden.
- Collapsible - Die Spalte kann per Methoden-Aufruf ausgeblendet werden. Die Eigenschaft Properties > ColumnCollapsingAllowed muss dafür gesetzt sein.
- Collapsed - Die Spalte bleibt ausgeblendet. Die Eigenschaft Properties > ColumnCollapsingAllowed muss dafür gesetzt sein.
- Icon - Weist der Spalte ein Icon zu, das per Assistent ausgewählt werden kann.
- Alignment - Richtet den Text in der Spalte aus (Left, Center, Right).
- Width - Setzt eine feste Spaltenbreite in Pixel.
- Expand Ratio (Weight) - Definiert eine Gewichtung. Nimmt dadurch den gesamten in der Breite verfügbaren Platz ein. Falls mehrere Spalten eine Gewichtung besitzen, wird der verfügbare Platz je nach angegebener Gewichtung verhältnismäßig aufgeteilt. Ist jedoch zu wenig Platz vorhanden, werden (nur) Spalten mit Gewichtung im angegebenen Verhältnis gestaucht. Erst wenn alle Spalten mit Gewichtung Minimalgröße erreicht haben, wird ein horizontaler Scroller angezeigt.
- Converter - Legt eine Formatierung für den Wert fest, z.B. Datum, Währung.
- Spalten-Reihenfolge ändern - Selektieren Sie eine Property > Klicken Sie Move up oder Move down.
- Generated Column hinzufügen - Definiert eine Generated Column, mit der sich beliebige UI-Komponenten in eine XdevTable einbinden lassen.
Wichtige Events:
valueChange - Wird ausgelöst, wenn der Inhalt verändert wurde, u.a. durch Hinzufügen oder Löschen von Zeichen, jedoch erst wenn die UI-Komponente den Fokus verliert.
- columnReorder - Wird ausgelöst, wenn die Sortierreihenfolge verändert wird.
- columnResize - Wird ausgelöst, wenn die Spaltenbreite verändert wird.
- headerClick - Wird ausgelöst, wenn in den Table Header geklickt wird.
Wichtige Properties:
Auto query data - Führt automatisch eine Datenbankabfrage durch und füllt das mit der UI-Komponente verknüpfte Entity. Daten, die nicht angezeigt werden können, werden lazy nachgeladen (Lazy-Loading). Als Daten-Container wird der XdevLazyEntityContainer verwendet.
- Editable - Lässt das Editieren der Werte zu. In den Zellen werden dazu je nach Datentype entsprechende Formular-Komponenten erzeugt.
Entity - Verknüpft das zugewiesene Entity mit der UI-Komponente.
- Properties - Zeigt in der UI-Komponente die Attribute des verknüpften Entites an, die hier angegeben werden, z.B. {%company}. Es können auch mehrere Attribute angezeigt werden, z.B. {%company}, {%carmodels}, {%price}. Dadurch werden die ggf. gesetzten Einstellung im Entity Editor bei Settings > Entity caption sowie bei Properties > ItemCaptionValue überschrieben.
- Data - Verwendet anstelle der Standard-Abfragestrategie Auto query data die Abfrage-Methode findAll oder eine benutzerdefinierte Abfrage-Methode. findAll überträgt das gesamte Abfrageergebnis und verwendet als Daten-Container den XdevBeanItemContainer. Lazy-Loading wird nicht unterstützt.
- Hierarchy - Nur bei XdevTree.
- ColumnCollapsingAllowed - Erlaubt das Aus- und Einblenden von Spalten. Dazu wird am oberen rechten Rand der Tabelle ein entsprechendes Symbol eingeblendet.
- ColumnReorderingAllowed - Mit dieser Einstellung ist es möglich, die Anordnung der Spalten zur Laufzeit per drag & Drop zu ändern.
Connected form - Verknüpft die UI-Komponente (Master) mit der angegebenen XdevFieldGroup (Detail).
- DragMode - Aktiviert Drag-and-Drop und ermöglicht damit das Verschieben von Zeilen.
- NON - Deaktiviert Drag-and-Drop.
- ROW - Lässt das Verschieben einzelner Zeilen zu.
- MULTIROW - Lässt das Verschieben mehrerer, durch Mehrfachauswahl selektierte Zeilen zu.
Master component - Mit der UI-Komponente verknüpfte Master-Komponente.
MultiSelect - Lässt eine Mehrfachauswahl zu.
- MultiSelectMode
- DEFAULT - Bei dieser Einstellung ist die Selektierung mehrerer Einträge nur mit gedrückter Umschalt(Shift)-Taste möglich.
- SIMPLE - Wenn dieser Modus gewählt ist, wird ein Eintrag mit Click selektiert bzw. deselektiert, wobei die Selektierung anderer Elemente davon nicht beeinflusst wird. Multiselect mit Umschalttaste ist nicht möglich.
- MultiSelectMode
PageLenght - Zeigt die angegebene Anzahl an Einträgen an.
- Selectable - Lässt eine Selektierung zu.
MultiSelect - Lässt eine Mehrfachauswahl zu.
- SortEnabled - Lässt eine Sortierung der Zeilen zu.
- SortAscending - Sortiert die Zeilen aufsteigend.
- Shortcut
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
Type Arguments - Das Typargument für diese Komponente. Wird automatisch gesetzt, beispielsweise bei Drag&Drop von Entities auf die Komponente, oft zusammen mit dem Entity - Property.
Examples:
Selektierte Zeile auslesen
Products product = table.getSelectedItem().getBean();
Speichert die Werte der selektierte Zeile in der Variable product vom Typ Products.
Kann nicht bei Mehrfachselektierung verwendet werden.Einzelnen Wert auslesen
Products product = table.getSelectedItem().getBean(); String productName = product.getProductname();
Mehrfachselektierung - Selektierte Zeilen auslesen
List<BeanItem<Products>> productList = table.getSelectedItems();
XdevTable Data-Container zurückgeben - Erzeugt einen neuen XdevBeanItemContainer productContainer vom Typ Product und weist diesen mit der Methode getBeanContainerDataSource den XdevBeanItemContainer der XdevTable zu.
XdevBeanItemContainer<Product> productContainer = table.getBeanContainerDataSource();
XdevTable Daten auslesen
List<Product> productList = new ArrayList<Product>(); for (Object i : table.getItemIds()) { Product bean = table.getBeanItem(i).getBean(); productList.add(bean); }XdevBeanItemContainer einer anderen XdevTable zuweisen - Weist der XdevTable mit der Methode setContainerDataSource den XdevBeanItemContainer productContainer zu.
table2.setContainerDataSource(table1.getBeanContainerDataSource());
Table Refresh - Setzt das Model, i.d.R. XdevBeanItemContainer, neu, wenn AutoQueryData aktiv ist. Dadurch wird die Table aktualisiert.
table.getBeanContainerDataSource().refresh();
- Zur XdevTable Javadoc
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.