XdevUpload
Die Upload-Komponente ermöglicht den Zugriff auf das lokale Dateisystem des Client, um beliebige Dateien auszuwählen und anschließend auf den Server hochzuladen.
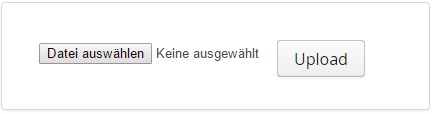
Variante 1: Property "Immediate = false"
Die Komponente besteht aus einem Button, der den lokalen Dateimanager aufruft und die Auswahl einer Datei ermöglicht sowie aus einem zweiten Button, der den Upload-Vorgang startet.
Zwischen den Buttons wird der Name der ausgewählten Datei angezeigt. Wichtig: Der Upload startet erst, wenn der Button "Upload" gedrückt wird.
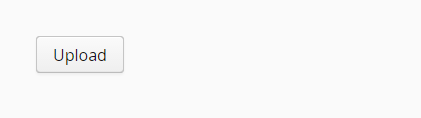
Variante 2: Property "Immediate = true"
Die Komponente besteht aus nur einem Button. Dieser löst den Filechooser und den Upload sofort aus. Wichtig: Der Upload wird sofort nach der Dateiauswahl ausgelöst.
Die Upload-Komponente benötigt einen "Receiver", der auf Serverseite die Datei empfängt und weiterverarbeitet. Der Receiver kann im Konstruktor oder im INIT-Event des jeweiligen Fensters initialisiert werden. Siehe CodeBeipspiel unten.
Wichtige Properties:
- ButtonCaption - Beschriftung des Upload-Buttons.
Caption - Zeigt den Text als Beschriftung an.
- Receiver - Der Receiver ist ein Objekt, das die Verarbeitung der Datei auf Serverseite übernimmt.
TabIndex - Definiert die Reihenfolge im Tab-Index. Der Tab-Index definiert die Reihenfolge mehrerer UI-Komponenten, die durch Drücken der Tab Taste nacheinander selektiert werden.
Wichtige Events:
- uploadFailed - Wird ausgelöst, wenn der Upload fehlschlägt.
- uploadFinished - Wird ausgelöst, sobald der Upload beendet ist. Zu diesem Zeitpunkt steht noch nicht fest, ob der Upload erfolgreich war oder nicht.
- updateProgress - Wird regelmäßig während des Uploads ausgelöst. Damit ist es möglich, den Fortschritt des Uploads zu verfolgen.
- uploadStarted - Wird ausgelöst, sobald der Upload begonnen hat.
- uploadSucceeded - Wird ausgelöst, sobald der Upload beendet ist und erfolgreich war.
Databinding:
- Kein Databinding vorhanden.
Examples:
Upload einer Datei
public class MainView extends XdevView {
File file;
public MainView() {
super();
this.initUI();
final Receiver receiver = new Receiver() {
@Override
public OutputStream receiveUpload(final String filename, final String mimeType) {
// Create upload stream to write to
FileOutputStream fos = null;
try {
// Get path to servlet's temp directory
final File temporaryDirectory = (File) VaadinServlet.getCurrent().getServletContext().getAttribute(ServletContext.TEMPDIR);
// Concatenate temporaryDirectory with filename and open the file for writing.
MainView.this.file = new File(temporaryDirectory, filename);
// Create the output stream
fos = new FileOutputStream(MainView.this.file);
} catch (final java.io.FileNotFoundException e) {
Notification.show("Could not open file", Type.ERROR_MESSAGE);
return null;
}
return fos;
}
};
// Set Receiver for upload component
this.upload.setReceiver(receiver);
}
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.