XdevAbsoluteLayout
In an XdevAbsoluteLayout, you can precisely position all UI components at specified coordinates. Since interfaces that are absolutely laid out cannot be adapted to different resolutions and display sizes, the XdevAbsoluteLayout is not suitable as a basic layout for a modern graphical user interface; however, it works well for individual views or page sections.
A special feature of XdevAbsoluteLayout is the % option, with which you can also specify a relative size and position of a UI component, i.e. you can specify a percentage relative to the parent container.
- Create a new view without layout.
- Drag and drop an XdevAbsoluteLayout from the Palette into the View.
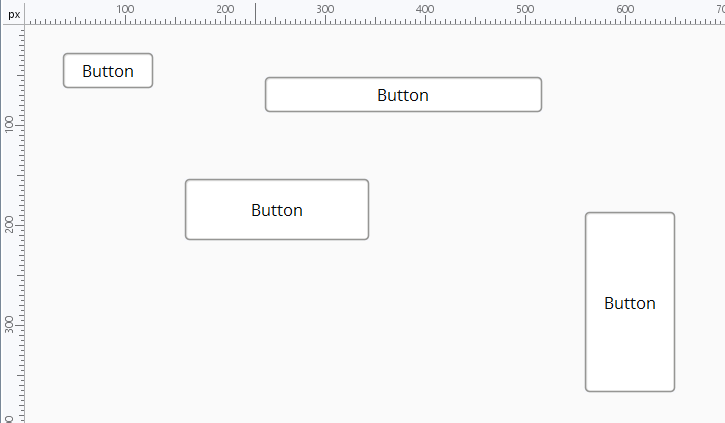
- Add five buttons one by one anywhere in the XdevAbsoluteLayout.
Layout Options
- Constraints
- X / Y - Define the absolute (px) or relative (%) positions of X and Y for the selected UI component.
- px - Absolute X and Y position. The UI component is positioned at the specified X and Y coordinates. If the size of the parent container changes, the UI component always remains at the same X and Y position.
- % - Relative X and Y position. Determines at what percentage (in relation to the total width/height of the parent container) the UI component is to be positioned. If the size of the parent container changes, the X and Y position of the UI component changes accordingly.
- - Anchors the UI component at a specified margin from the left border of the parent container.
- - Anchors the UI component at a specified margin from the right border of the parent container.
- - Anchors the UI component at a specified margin from the upper border of the parent container.
- - Anchors the UI component at a specified margin from the lower border of the parent container.
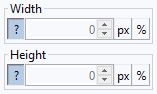
- Width / Height - Defines the absolute (px) or relative (%) width and height of the UI component.
- ? - The width and height of the UI component is automatically defined by its content.
- px - Absolute width and height. The width and height of the UI component is defined in pixels. If the size is too low, the content may protrude out of the UI component or may be cut off.
- % - Relative width and height. The specified width and height is in proportion to the total width and height of the parent container.
- X / Y - Define the absolute (px) or relative (%) positions of X and Y for the selected UI component.
- Align
- On Container - The UI component is positioned on the border of the parent container or is centered. The GUI component is not permanently docked to the border.
- On Selection
- Align top on selection - The UI components of the multiple selection are aligned with the top border of the leading UI component
- Align bottom on selection - The UI components of the multiple selection are aligned with the bottom border of the leading UI component
- Align right on selection - The UI components of the multiple selection are aligned with the right border of the leading UI component.
- Align left on selection - The UI components of the multiple selection are aligned with the left border of the leading UI component.
- Align horizontal on selection - The UI components of the multiple selection are aligned horizontally with the leading UI component.
- Align vertical on selection - The UI components of the multiple selection are aligned vertically with the leading UI component.
- On Container - The UI component is positioned on the border of the parent container or is centered. The GUI component is not permanently docked to the border.
- Adapt
- On Container - The UI component is as wide or high as its parent container..
- On Selection - The UI components of a multiple selection are as wide or high as the leading user interface component of the multiple selection.
- On Container - The UI component is as wide or high as its parent container..
- Distribute
- Horizontal - The UI components of a multiple selection are evenly and horizontally distributed.
- Add horizontal on each other - The UI components of a multiple selection are evenly and horizontally distributed between the first and last selected UI component
- Allot horizontal per pixel - The UI components of a multiple selection are distributed evenly and horizontally within the specified space.
- Vertical - Die UI-Komponenten einer Mehrfachauswahl werden vertikal gleichmäßig verteilt.
- Add vertical on each other - The UI components of a multiple selection are evenly and vertically distributed between the first and last selected UI component.
- Allot vertical per pixel - The UI components of a multiple selection are distributed evenly and vertically in the specified space from one another.
- Horizontal - The UI components of a multiple selection are evenly and horizontally distributed.
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.