XdevFormLayout
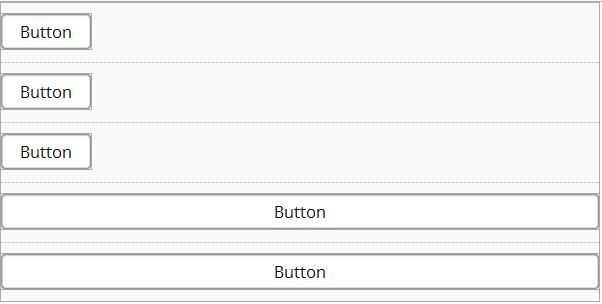
The XdevFormLayout works in a similar way to the XdevVerticalLayout; however, fewer settings are available. All of the UI components that are used in an XdevFormLayout are arranged vertically in the parent container. The UI component is centered vertically in its cell. The cell occupies the full height of the available space. If you have multiple UI components in the XdevFormLayout, the available space is automatically divided equally between each component. Through the % setting, the UI component is usually stretched over the entire width.
Note:
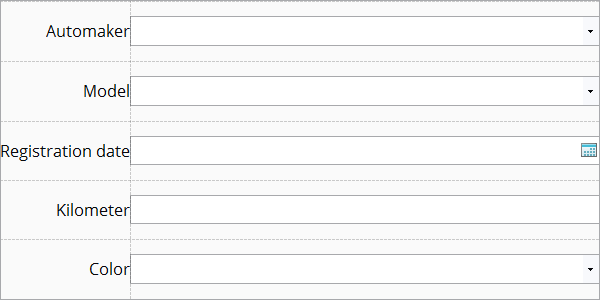
- Caption left - This is only available in the XdevFormLayout. When this is activated, the field name assigned to the UI component in Properties is displayed to the left of the UI component.
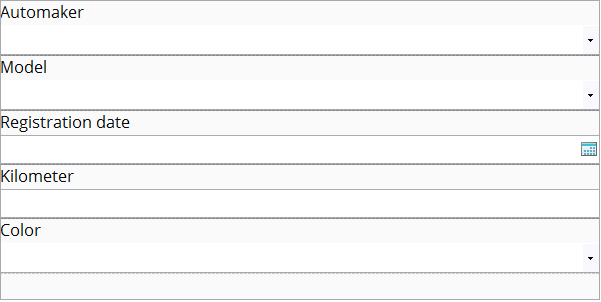
In all other layouts, the field name is displayed above the UI component, e.g. XdevVerticalLayout.
Layout Options
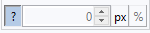
- Width
- ?: The width of the UI component is automatically defined by its content.
- px: The width of the UI component is defined in pixels.
- %: The UI component stretches over the entire available cell width
Alle XdevFormLayout Methods
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.