/
Layouts
Layouts
To design a graphical user interface with several UI components, you need a layout. Layouts help you arrange the single UI components of a graphical user interface and automatically control the behavior of UI components in the event you make changes to the size of the parent container (including program window, browser window, device display, and screen resolution). When you add a UI component to a layout, it is automatically positioned according to the specific rules of the layout, and the layout is reorganized. Additional settings in the Toolbox menu allow you to define the behavior of the individual UI components. RapidClipse offers six different layout types, as follows:
Note:
- Content - By default, the size of a UI component is defined by its content; e.g., by a caption, icon, or any other UI component. If a UI component in a layout has too little space, the layout may collapse during the development (this can be undone), while at runtime the content may be cut off or may protrude from the UI component.
- Stretching - In a layout, a UI component will only be stretched (Toolbox > Width > %) if given weight (weight).
- Layout nestings- Implementing complex interfaces in a single layout can be painstaking and may require frequent rebuilding. However, depending on the specific use case, it can be much more efficient to use nesting to combine different layouts, and it may offer you more variety.
- Performance in the browser - Too many layout nestings with a corresponding high number of UI components may cause performance problems when rendering the interface in the browser and it can even lead to error messages.
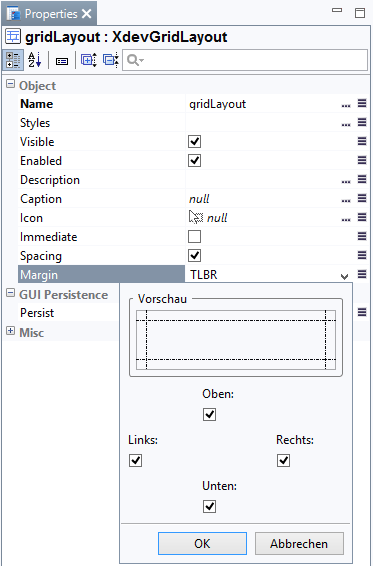
Margin
You can determine a margin between the border of the container and the UI component laid out within it by using the Properties > Margin menu. In all layouts, the margin is enabled by default.
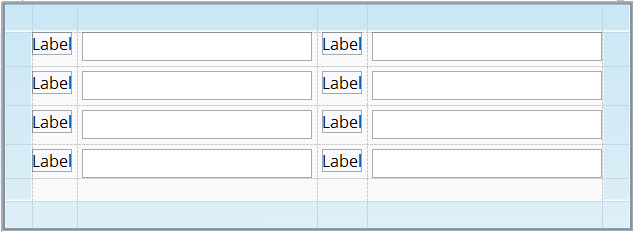
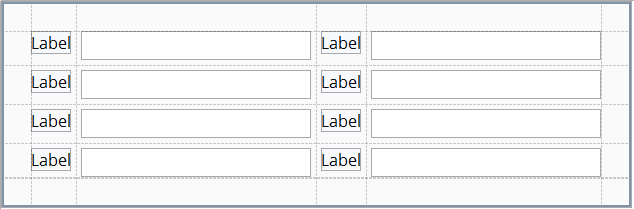
With margin:
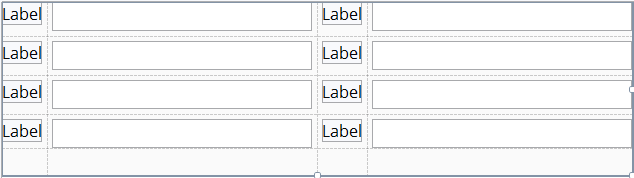
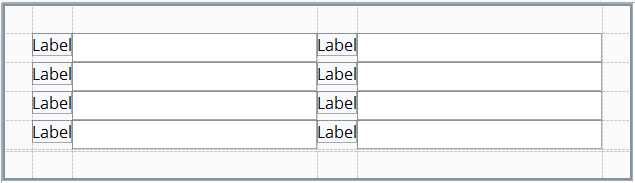
Without margin:
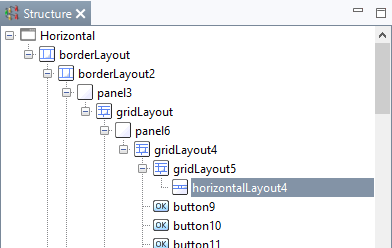
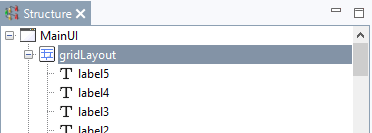
- Select the layout in Structure.
- Under Properties > Margin > TLBR, click.
- In the deployment wizard, set the appropriate margins.
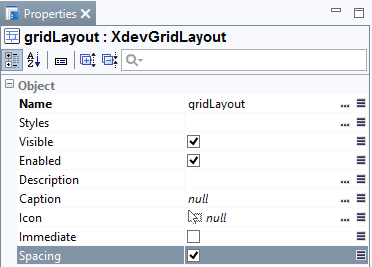
Spacing
Under Properties > Margin you can determine the spacing between the UI components. In all layouts, the spacing is enabled by default.
With spacing:
Without spacing:
- Select the layout in Structure.
- Select Spacing.
, multiple selections available,
Related content
GUI Builder
GUI Builder
More like this
Web & Desktop Interfaces
Web & Desktop Interfaces
More like this
XdevHorizontalLayout
XdevHorizontalLayout
More like this
XdevAbsoluteLayout
XdevAbsoluteLayout
More like this
Declarative programming
Declarative programming
More like this
Palette
Palette
More like this
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.