GUI Builder
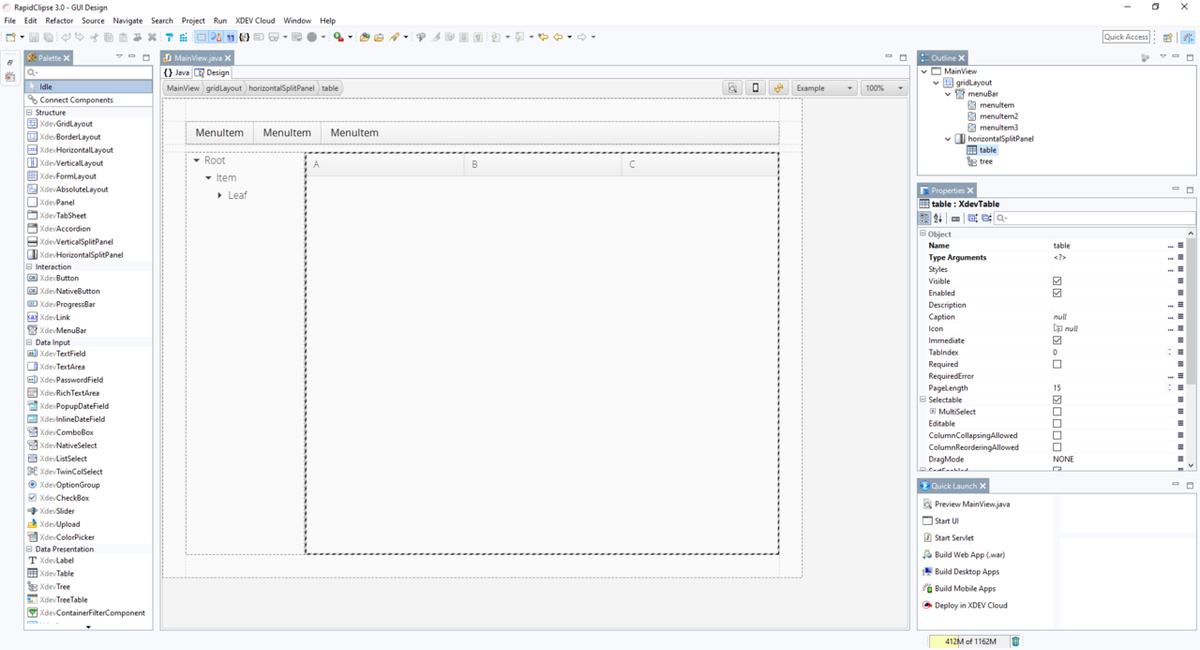
RapidClipse includes a GUI Builder with which you can create graphical interfaces using a simple drag and drop workflow. In the background, RapidClipse generates the required Java code based on Vaadin. The end result at runtime is an HTML5/JavaScript interface, which is displayed in the web browser.
You will find the Eclipse views described below important or helpful when designing an application using the GUI Builder:
- Events - Registration of events.
- Outline - Map of the component hierarchy in a UI or View.
- Palette - Contains all the UI components that are available for creating a graphical interface.
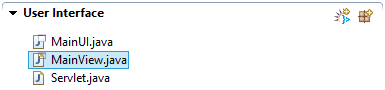
- Project Management - Both the UI and interface views are managed in the User Interface.
- Properties - List of the properties and settings for the selected UI components.
- Quick Launch - Start preview or deploy the finished application.
- Toolbox - Functions for positioning and laying out the UI components.
Refresh
If you experience display problems during the process of designing the app, click on to refresh the GUI Builder.
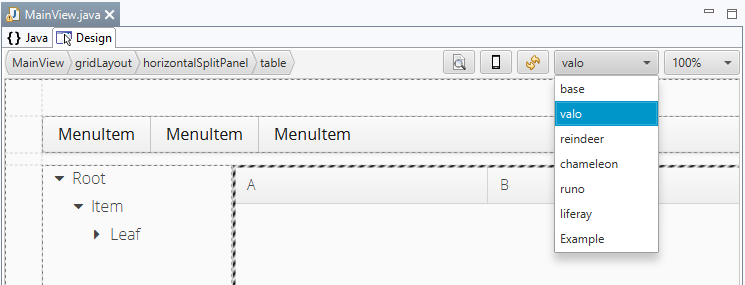
Theme
You can use the Theme combo box to change the theme of the entire interface.
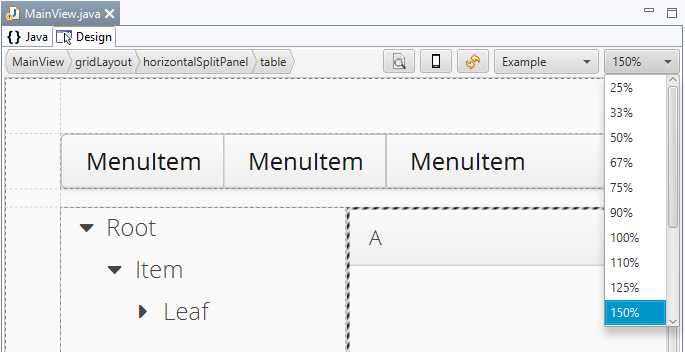
Zoom
With the help of the zoom function, you can enlarge (zoom in) and reduce (zoom out) the draft view, if and when required. You can select the zoom factor using a combo box and also by pressing Strg key + mouse wheel.
Edit UI and views
When you double-click on a UI or View in Project Management > User Interface, a new GUI Builder tab for editing opens, e.g. MainView.java.
Layouts
To create a graphical interface that consists of UI components, you must assign a layout to your view.
Add UI components
All the GUI components can be added to your canvas using drag and drop.
- In the Palette, click a UI component, e.g. XdevButton.
- Drag the UI component from the Palette to the canvas.
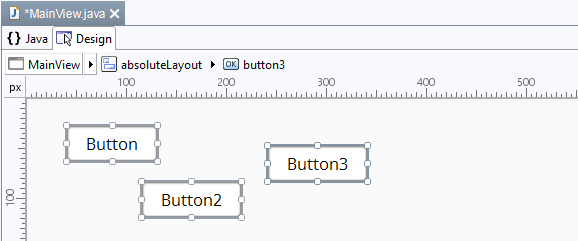
Multiple selection
To select multiple components, you must keep the Shift key pressed and then click on each of the GUI components you want to add to your canvas. The first GUI component you select will be the leading GUI component to which the other GUI components of the multiple selection can be aligned. In a multiple selection, only the leading GUI component is displayed in the hierarchy path of the GUI Builder. To change the leading GUI component, you must click on another GUI component in the multiple selection.
Replace UI components
You can exchange existing UI components or layouts in the GUI builder if required..
- Right-click on the UI component that you want to replace, e.g. XdevTextField.
- Select context menu > Change Bean Type.
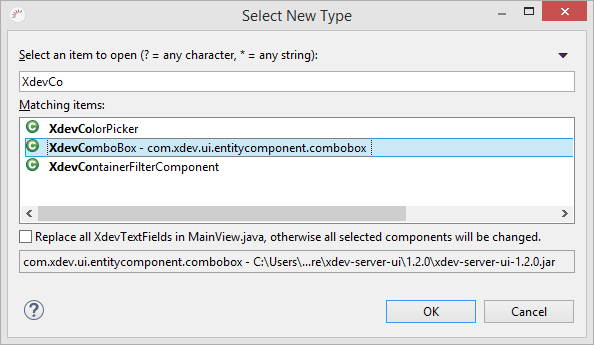
- In the following dialog, enter the new UI component, e.g. XdevComboBox.
- Click OK.
- Click Save.
Note:
- If you replace the UI components in a given layout, the entire layout may be affected.
- Layout changes - After replacing a layout, the UI components included in it are completely re-arranged as per the standards of the selected layout.
Options:
- When you select Replace all ... all the UI components of the selected category (XdevTextField) are replaced with the new category (XdevComboBox) in the current view.
Code generation
After each change, RapidClipse automatically generates an XML code and, from that, a Java code for every change you make in the GUI Builder.
Declarative development
RapidClipse supports bidirectional development between GUI Builder and XML code, i.e. you can either design your interface in the GUI Builder or describe it in a declarative manner in XML. However, the Java code that is generated cannot be edited.
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.