Mobile Apps
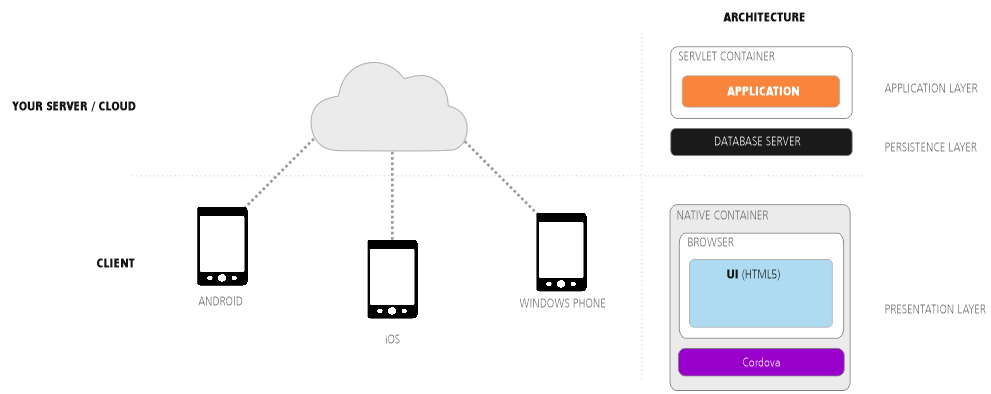
With RapidClipse, you can deploy your project as a hybrid mobile app for Android and iOS. The deployment assistant generates an executable file for each target platform (APK for Android, IPA for iOS) and you can then upload this to the respective app stores. You can even install Android apps directly on the target device. The hybrid mobile app consists of a really sleek native app that is permanently installed on the mobile device. The application itself is a Java application that runs on the server (Servlet). The HTML user interface is dynamically generated by the server and is displayed on the client with the help of the respective system browser, which runs full-screen in the app. Thus, the browser is not recognizable.
Embed XDEV Mobile Kit
To deploy mobile apps, you need the XDEV Mobile Kit. You can embed apps during the process of creating a RapidClipse project. Alternatively, you can also embed the mobile kit at a later date.
- Embed Mobile Kit during the creation of a RapidClipse project
- Embed Mobile Kit at a later date
- In Project Management, right-click on the name of your project. In the context menu, select XDEV MobileKit > Add XDEV MobileKit to Project.
- In the following editor, configure the settings for the configuration file: mobile.xml > Settings.
Configure Mobile App settings
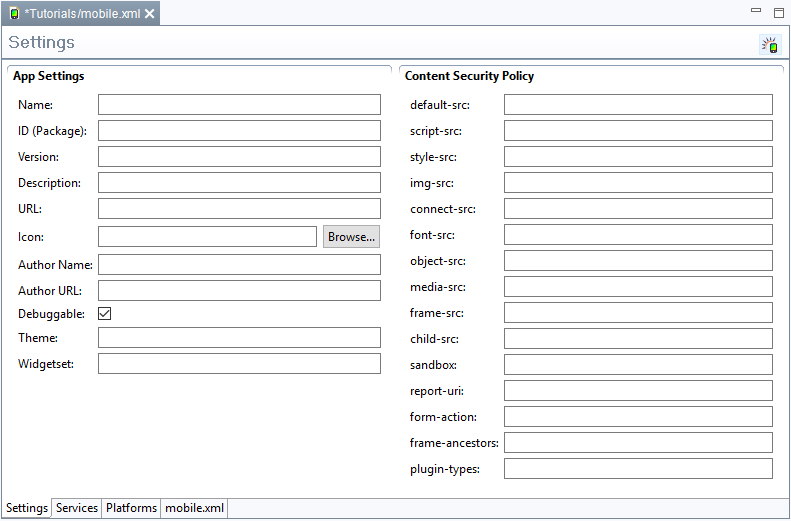
You will find the Mobile App settings in the mobile.xml file. Click the file to open the Mobile App settings.
Options:
- App Settings
- Name: Name of the app. This name is automatically assigned to the generated app and the app file. If this value is not set, the value of the <name> attribute is taken from the pom.xml file (usually the project name).
- ID (Package): The app ID is used to clearly identify the app on a device and in app stores. If this value is changed, the app won’t be recognized as a version of the original app. Instead, it will be treated like a new app. Each version of an app with the same ID that exists on a device will be replaced during the installation. If this value is not set, the ID is generated from the groupID and the artifactID of the pom.xml file; e.g., "com.example.myproject."
- Version: Version of the app. If this value is not set, the number of the project version is applied (<version> attribute of the pom.xml).
- Description: A description of the app.
- URL: The URL of the corresponding application. If this value is not set, the value of the <name> attribute is taken from the pom.xml file.
- Icon: The icon for the app. You have the option to add icons of different sizes.
- Author Name: Name of the author or organization. If this value is not set, the <name> attribute of the <organization> tag from the pom.xml file is used.
- Author URL: Here, you can add a link to the author’s or organization’s website. If this value is not set, the <name> attribute of the <organization> tag from the pom.xml file is used.
- Debuggable: This value can be set to enable the debug features of the app. The debug features are needed for the use of tools, such as, for example, PhoneGap.
- Theme: Theme of the app. Here, you can style the app using an alternative theme. The project theme is applied as standard.
- Widgetset: Widget set of the app. Here, you can determine an alternative widget set. The default is the project widget set.
- Content Security Policy
The Content Security Policy (CSP) allows you to adapt the standard "same-origin policy” and to add sources from which certain types of content can be reloaded.
The settings of the CSP, the "directives," are typically responsible for certain types of content. For example, the directive "style-src” is responsible for stylesheets.
The value of each directive can consist of several parameters, which are separated by spaces. These parameters typically consist of the lists of permitted sources. A source can be a full URL, a domain, or even a URL scheme such as http: or https:
- default-src: Default sources for content. Valid for all content types provided the value of the directive for this content type is not set.
- script-src: This value defines valid sources for JavaScript.
- style-src: This value defines valid sources for style sheets.
- img-src: "Img src" defines sources for images and favicons.
- connect-src: Targets for Fetch, XMLHttpRequest, WebSocket and EventSource connections.
- font-src: This directive defines the sources from which you can download fonts.
- object-src: This directive defines the sources from which the content of the <object>, <embed>, and <applet> elements can be loaded.
- media-src: Specifies the permitted sources from which the contents of the <audio> and <video> elements can be loaded.
- frame-src: This directive defines the valid sources for the content of the <frame> and <iframe> elements. "Frame-src" is expected to be replaced with "child-src."
- sandbox: Sandbox rules can be defined here analogously to the sandbox attribute in HTML5.
- report-uri: Here, you can enter a URI. If this value is set, all attempts to violate the CSP are sent as a JSON document via POST request to the specified URI.
- form-action: This value determines valid targets for <form> -actions.
- frame-ancestors: Determines who may include this page via <frame>, <iframe>, <object>, <embed> or <applet>.
- plugin-types: Uses “MIME types" to define which browser plugins can be invoked.
Define app functions
- Click the Services folder.
- In the following view, select the app features that you would like to use with your app.
Define a target platform
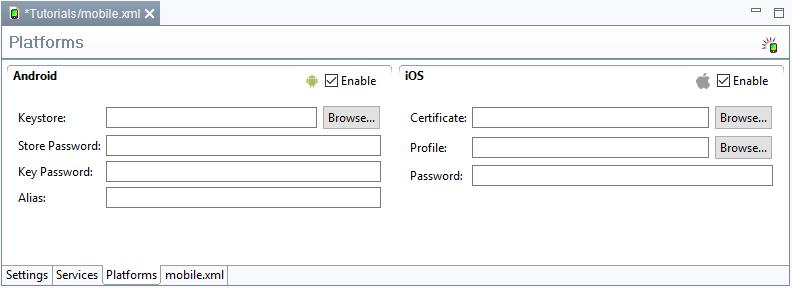
- Click the Platforms folder.
- In the following view, select the target platforms on which you want to deploy your app.
- In the following view, enter your username and password.
Options:
- Android
- Keystore - Android apps must be digitally signed with a (public key) certificate before they can be installed. Here, you can define a keystore that contains the key pair with the requested certificate.
- Store Password - Password of the keystore.
- Key Password - Password for the key pair
- Alias - Alias name that clearly identifies the key pair and, thus, the certificate in the keystore.
- iOS
- Certificate: Here, you must specify your Apple certificate.
- Profile: The path to your Apple profile file.
- Password: Password for the certificate.
To receive an Apple certificate and a profile file from Apple, you need an Apple Developer Account.
Getting started with the app building process
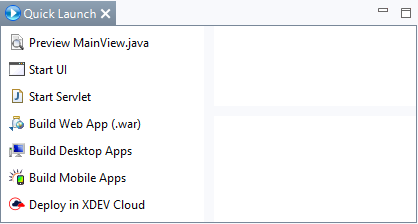
- Select Quick Launch > Build Web App (.war).
- Deploy the .war file generated in your project under target in your application server.
- Deploy the mobile application (.apk for Android .ipa for iOS) which has been generated in you project under target > mobile-apps.
Result:
- Web application: A new file target is created in Project Management. The executable web application is saved as a .WAR file in the target folder.
- Mobile App - The executable mobile app is saved in Project Management > target > mobile-apps (.apk for Android .ipa for iOS).
Deploy Android app
The generated .apk file can be copied directly to Android devices and delivered via common Android App Stores.
Deploy iOS app
The generated .ipa file can be delivered via the Apple Store.
Related content
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.