XdevFieldGroup
The XdevFieldGroup is a virtual GUI component (Virtual Component) that connects the form components with the associated entity or with its attributes (mapping). Through mapping between form and entity, form data can be easily transferred in the form. This data can be saved and edited with a single method call. These form components can be located in any position and don’t have to be grouped or placed in a shared parent container.
Generating Forms
- Create a new view CategoryForm without layout.
- Add the Category entity to the view via drag and drop.
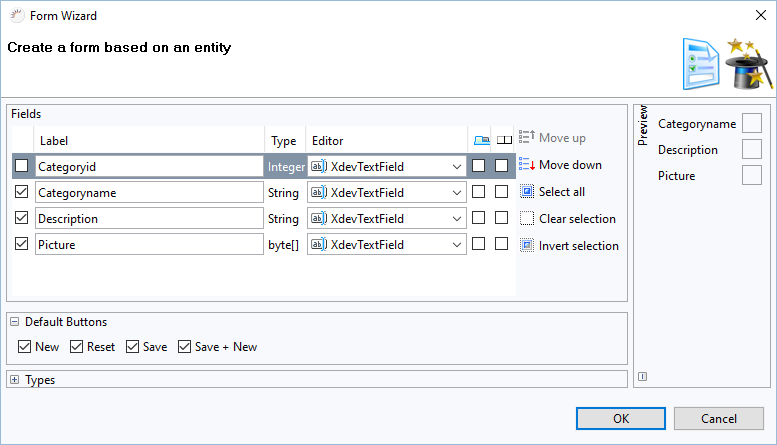
- In the following form wizard click OK.
Note:
- Data sources used - Data Source: H2 Northwind > Entity: Category
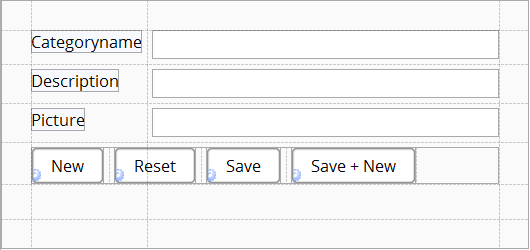
Result:
- In the GUI-Builder
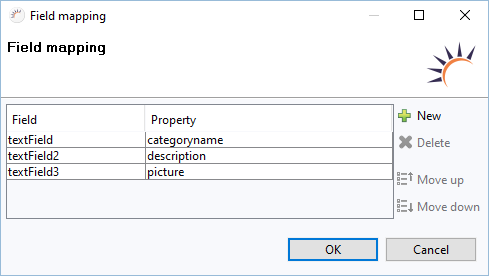
- Mapping - Map between form components and Category entity attributes in XdevFieldGroup > Properties > Field mapping.
- Generated Form Actions
New - Generates new, empty record in the memory.
this.fieldGroup.setItemDataSource(new Category());
Reset - Resets all form components.
this.fieldGroup.discard();
Save - Saves the record in the database.
this.fieldGroup.save();
Save + new - Saves the record in the database and generates a new, empty record in the memory.
this.fieldGroup.save(); this.fieldGroup.setItemDataSource(new Category());
Further form actions
Create empty product object and pass it to XdevFieldGroup, e.g. to create a new record:
Products product = new Products(); fieldGroup.setItemDataSource(product);
Load record with ID 5 and pass to XdevFieldGroup::
Category category = new CategoryDAO().find(5); fieldGroup.setItemDataSource(category);
Pass the selected line of an XdevFieldGroup (without support of GUI builder) in Property > Connected form. To achieve this, you will need to create the value change event in XdevTable.
BeanItem<Category> item = table.getSelectedItem(); fieldGroup.setItemDataSource(item);
Creating forms manually
- Create a new view CategoryForm without layout.
- Create a form for the Category entity.
- Add an XdevFormLayout.
- Add three XdevTextFields one below the other.
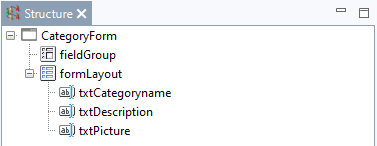
- Rename the XdevTextFields in Properties >Name as txtCategoryname,txtDescription, and txtPicture.
- Under Properties > Caption, select the labels Categoryname, Description, Picture for the XdevTextFields.
- Add an XdevFieldGroup anywhere.
- Click Structure >fieldGroup.
- Connect the form components using the corresponding attributes of the Category entity.
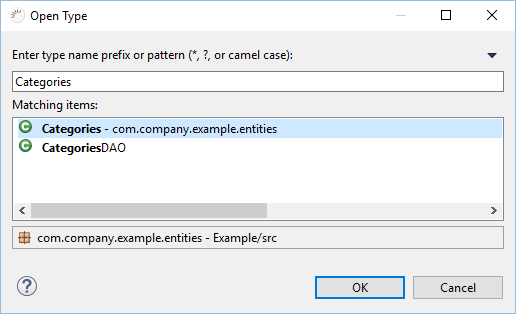
- Click Properties > Type > ...
- In the following dialog, enter Categories in the search field and select the Category entity.
- Click OK.
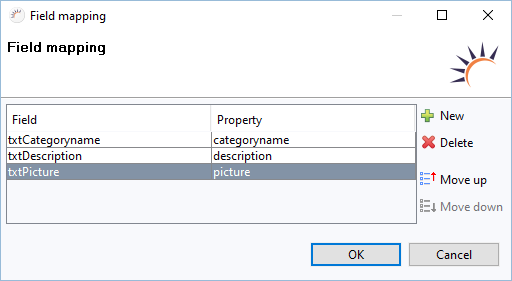
- Click Properties > Field mapping > Entries.
- ClickNew in the following dialog, then click the Field column, select txtCategoryname and select Property > categoryname.
- ClickNew in the following dialog, then click the Field column, select txtDescription and select Property > description.
- ClickNew in the following dialog, then click the Field column, select txtPicture and select Property > picture.
- Click OK.
Note:
- Data sources used - Data Source: H2 Northwind > Entity: Category
Result:
- In the GUI Builder
Create form without FieldGroup
- Create a new view CategoryForm without layout.
- Create a form for the Category entity.
- Add an XdevFormLayout.
- Add 3 XdevTextFields one below the other.
- Rename the XdevTextFields in Properties>Name into txtCategoryname,txtDescription,txtPicture.
- Under Properties > Caption, select Categoryname, Description, Picture for the XdevTextFields.
- Add an XdevButton to the XdevFormLayout and then under Properties > Caption add the label Save .
- Add Event buttonClick .
- Add the code for reading out the form components to the buttonClick event.
Category category = new Category();
// Readout the textFields and filling the entity
category.setCategoryname(this.textField.getValue());
category.setDescription(this.textField2.getValue());
category.setPicture(this.textField3.getValue());
// Saving the entity
try {
new CategoryDAO().save(category);
} catch (Exception e) {
// TODO: handle exception
}
Note:
- Data source used - Data Source: H2 Northwind > Entity: Category
Result:
- In the GUI Builder
List of all form components
The following UI components can be included in the mapping and can persist in the database via form actions.
- XdevTextField
- XdevTextArea
- XdevPasswordField
- XdevRichTextArea
- XdevPopupDateField
- XdevInlineDateField
- XdevComboBox
- XdevNativeSelect
- XdevListSelect
- XdevTwinColSelect
- XdevOptionGroup
- XdevCheckBox
- XdevSlider
Examples:
Mapping by code - Manually maps components to the respective property
fieldGroup.bind(textField, "name");
Synchronization - Contents of the individual UI components are synchronized with the underlying model, i.e., If they are based on a product entity, the values of the UI will be written into the product entity.
fieldGroup.commit();
Validation of all fields - All of the validation rules for the mapped fields are applied and tested
boolean valid = fieldGroup.isValid(); if (valid) { ... } else { ... }Checking for change - Determines whether there have been any changes throughout the entire FieldGroup
boolean modified = fieldGroup.isModified();
Field Group as Ad - Sets all fields in a field group to read only
fieldGroup.setReadOnly(true);
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.