XdevTabSheet
The XdevTabSheet is a container that displays the individual tabs horizontally and controls the interaction between the tabs. To generate a new tab, you must insert a layout or a UI component in the header area of the XdevTabSheet. The element is then automatically stretched over the entire size of the XdevTabSheet.
- Layout - Any number of UI components can be displayed in the tab.
- UI-Komponente - Only one UI component can be displayed in the tab, which will automatically stretch over the entire size of the XdevTabSheet.
- Add an XdevTabSheet to an empty view.
- Add an XdevGridLayout in the header area of the XdevTabSheet.
- Add some XdevButtons into the XdevGridLaoyut.
- Add a XdevRichTextArea on the right, next to the first tab. Move this cursor to the first tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
Add an XdevInlineDateField on the right, next to the second tab. Move this cursor to the second tab while holding down the mouse button and release the mouse button only when a dashed frame appears.
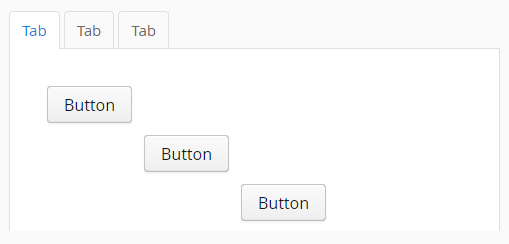
Result:
- In the GUI Builder
Important events:
selectedTabChange - Is triggered when the selection changes.
Important properties:
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Examples:
Generate and add tab dynamically
Add tab - Adds the generated tab with a XdevGridLayout
XdevGridLayout gridLayout = new XdevGridLayout(); tabSheet.addTab(gridLayout);
or
tabSheet.addComponent(new XdevVerticalLayout());
Tab at specific position - Adds the new tab with an XdevGridLayout at the position 0.
tabSheet.addTab(new XdevGridLayout(), 0);
Tab with label - Adds the new tab with an XdevGridLayout and the label MyTab.
tabSheet.addTab(new XdevGridLayout(), "MyTab");
Tab with label and icon - Adds the new tab with an XdevGridLayout, with the label MyTab and the icon FontAwesome.BOOKMARK.
tabSheet.addTab(new XdevGridLayout(), "MyTab", FontAwesome.BOOKMARK);
Tab at specific position, with label and icon - Adds the new tab with an XdevGridLayout, with the label MyTab and the icon FontAwesome.BOOKMARK at the position 0.
tabSheet.addTab(new XdevGridLayout(), "MyTab", FontAwesome.BOOKMARK, 0);
Tab at specific position, without label, with icon - Adds the new tab with an XdevGridLayout, without label and with the icon FontAwesome.BOOKMARK at the position 0.
tabSheet.addTab(new XdevGridLayout(), null, FontAwesome.BOOKMARK, 0);
Return tab
Determine tab by using position
Tab tab = tabSheet.getTab(0);
Determine tab by using content
Tab tab = tabSheet.getTab(gridLayout);
Remove tab
Determine tab by using position
Tab tab = tabSheet.getTab(0); tabSheet.removeTab(tab);
Determine tab by using content
tabSheet.removeComponent(gridLayout);
Select tab
Determine tab by using position
tabSheet.setSelectedTab(0);
Determine tab by using content
tabSheet.setSelectedTab(gridLayout);
Disable tab
Determine tab by using position
Tab tab = tabSheet.getTab(0); tab.setEnabled(false);
Determine tab by using content
tabSheet.getTab(gGridLayout).setEnabled(false);
Hide tab
Determine tab by using position
Tab tab = tabSheet.getTab(0) tab.setVisible(false);
Determine tab by using content
tabSheet.getTab(gridLayout).setVisible(false);
Make tab closable to the user
Tab tab = tabSheet.getTab(0); tab.setClosable(true);
Hide tab header
tabSheet.setTabsVisible(false);
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.