XdevTree
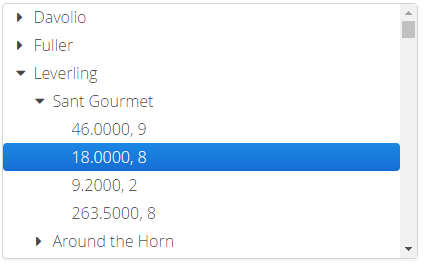
The XdevTree is a selection component with which you can map hierarchical data. Each tree has a root node from which all the other nodes branch out. You have the option of displaying or not displaying the root. Each node has a lot of further nodes hanging onto it, which are called as Children. A node with children is called as parent node. The user can select nodes with collapsing and expanding children. By default, the data is lazy reloaded only on expanding a node using the RapidClipse framework. Even drag-and-draop is supported.
Wichtige Properties:
Auto query data - Automatically performs a database query and fills the entity connected to the UI component. Data that can’t be displayed will be lazily loaded (lazy-loading). The XdevLazyEntityContainer will be used as Data Container.
Caption - Displays text as label.
Entity - Connects the assigned entity to the UI component.
- Properties - Shows the attributes of the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, the potential settings made in the Entity Editor will be overwritten in Settings > Entity caption as well as in Properties > ItemCaptionValue.
- Data - Instead of the default search strategy of Auto query data, it uses the query method findAll or a custom query method. findAll transmits the entire query result and uses the XdevBeanItemContainer as a data container. Lazy loading is not supported.
- Hierarchy - Only for XdevTree.
ItemCaptionFromAnnotation - Displays attributes of the connected entity in the UI component. These attributes were globally defined in the Entity Editor in Settings > Entity caption, e.g. {%company}, {%carmodels}, {%price}.
ItemCaptionValue - Shows the attributes for the connected entity, specified here, in the UI component e.g. {%company}. You can also display multiple attributes, such as {%company}, {%carmodels}, {%price}. Thus, any potentially set global setting in the Entity Editor will be overwritten in Settings > Entity caption.
Description - Text displayed at runtime as a tooltip when you touch it with the mouse pointer.
- Preload all - Initially loads the entire tree.
- ReadOnly
Required - The form component is defined as a mandatory field. You need to make a selection from the available options, complete the field, or select the required option.
RequiredError - An error message that appears when a form component that is defined as a mandatory field is not filled out, selected or no selection has been made.
TabIndex - Defines the sequence in the tab index. The tab index defines the order of several UI components. These can be selected one by one by pressing the Tab key.
Important events:
- Misc
- nodeCollapse - Event is triggered on collapsing an entry.
- nodeExpand - Is triggered if the column width is changed. The id of the item can be read from the Tree.CollapseEvent-Object.
Data binding:
- Data container (model)
XdevBeanItemContainer - Standard data container. The allocation is set using the setContainerDataSource method. However, with this method, only an element level is possible.
// Generates a new XdevBeanItemContainer 'productList' XdevBeanItemContainer<Product> productList = new XdevBeanItemContainer<Product>(Product.class); // Sets the XdevBeanItemContainer tree.setContainerDataSource(productList);
XdevHierarchicalBeanItemContainer - Is used by RapidClipse, if the tree is configured using the properties.
tree.setContainerDataSource( // new TreeDataProvider for this tree. Inserts all root nodes with findAll and defines two additional levels TreeDataProvider.New(DAOs.get(EmployeeDAO.class).findAll()) .addLevel(Employee::getOrders).addLevel(Order::getOrderdetails), false );
Examples:
Root visible or not visible
Initially entire tree expanded / collapsed
Return selected node
Locate specific node
Move node using drag and drop
Attach multiple values to a node separated with semicolon
Add new node
Remove selected node
Add entries - Manually adds entries to the XdevTree.
- Change icons, possibly a separate icon for each level or a separate icon for each data type
All XdevTree Methods
XDEV Software Corp. - One Embarcadero Center, San Francisco, CA 94111, US
Copyright © 2015. XDEV Software Corp. All rights reserved.